
Cycle Time – Agile & Lean Metrics
Oct 28, 2015
Great teams constantly improve the way they work in order to deliver high quality software. This series of blog posts will help you do just that. We'll introduce a set of Key Performance Indicators (KPI) that you can use as a baseline for your continuous improvement efforts. We think that a good indicator is easy to understand, and it should be leading rather than lagging i.e it should predict successful software development.
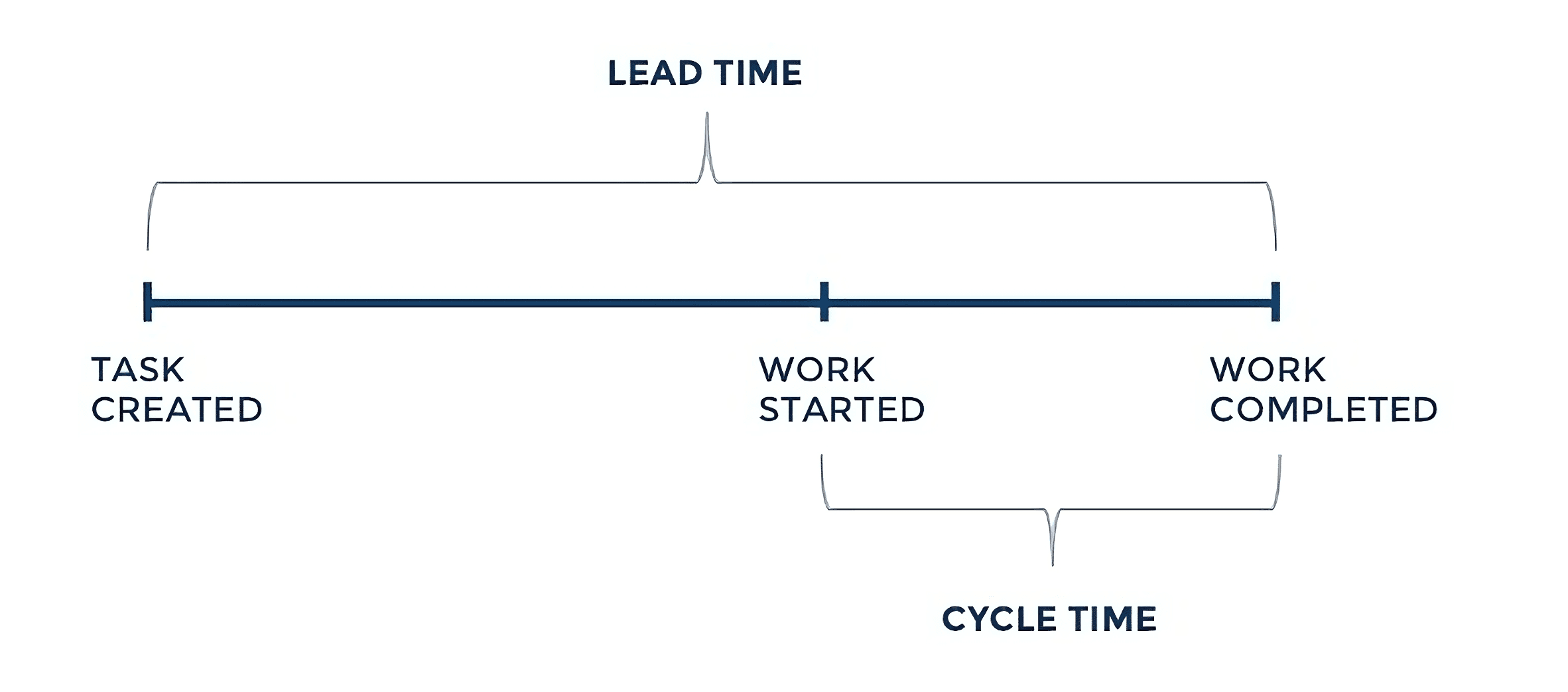
Our first metric in this series is cycle time. It can be defined as the the total time that elapses from the moment when the work is started on a task until its completion.
Cycle time is a measure of the elapsed time when work starts on an item (story, task, bug etc.) until it’s ready for delivery. Cycle time tells how long (in calendar time) it takes to complete a task.

Why you should care about cycle times?
What can you do with this data? Let's consider a situation where your team is being asked by business owners how long does it take to implement a certain functionality. Instead of just making a guess, the team can look at the data to see how long it has taken in the past to complete similar tasks, and provide a data-driven estimate.
Being able to provide your business owners some kind of idea when features will complete helps to manage expectations and avoid unpleasant surprises later on.
Knowing your cycle time is one thing but many teams are also actively trying to drive down their cycle times as part of their continuous improvement efforts. The faster your cycle time, the quicker you can introduce new features to your end users.
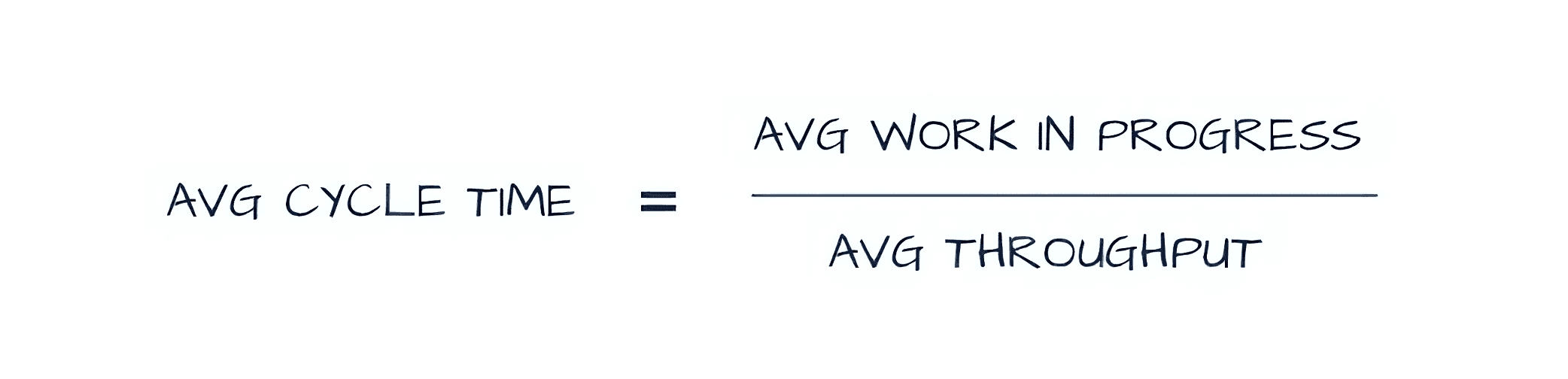
How do you know? Well, in the field of queueing theory, there's a theorem called Little's law, which states that in a stable system, there's a relationship between work in progress (WIP), cycle time and throughput:

What this means in practice is that when keeping the same pace of work (i.e. throughput stays the same), if WIP goes down, then the cycle time goes down as well.
Software development is never a fully stable system and therefore does not strictly follow rules like that. But intuitively it makes sense - the more you multitask, the longer it takes to complete any individual task.
Cycle time visualisations
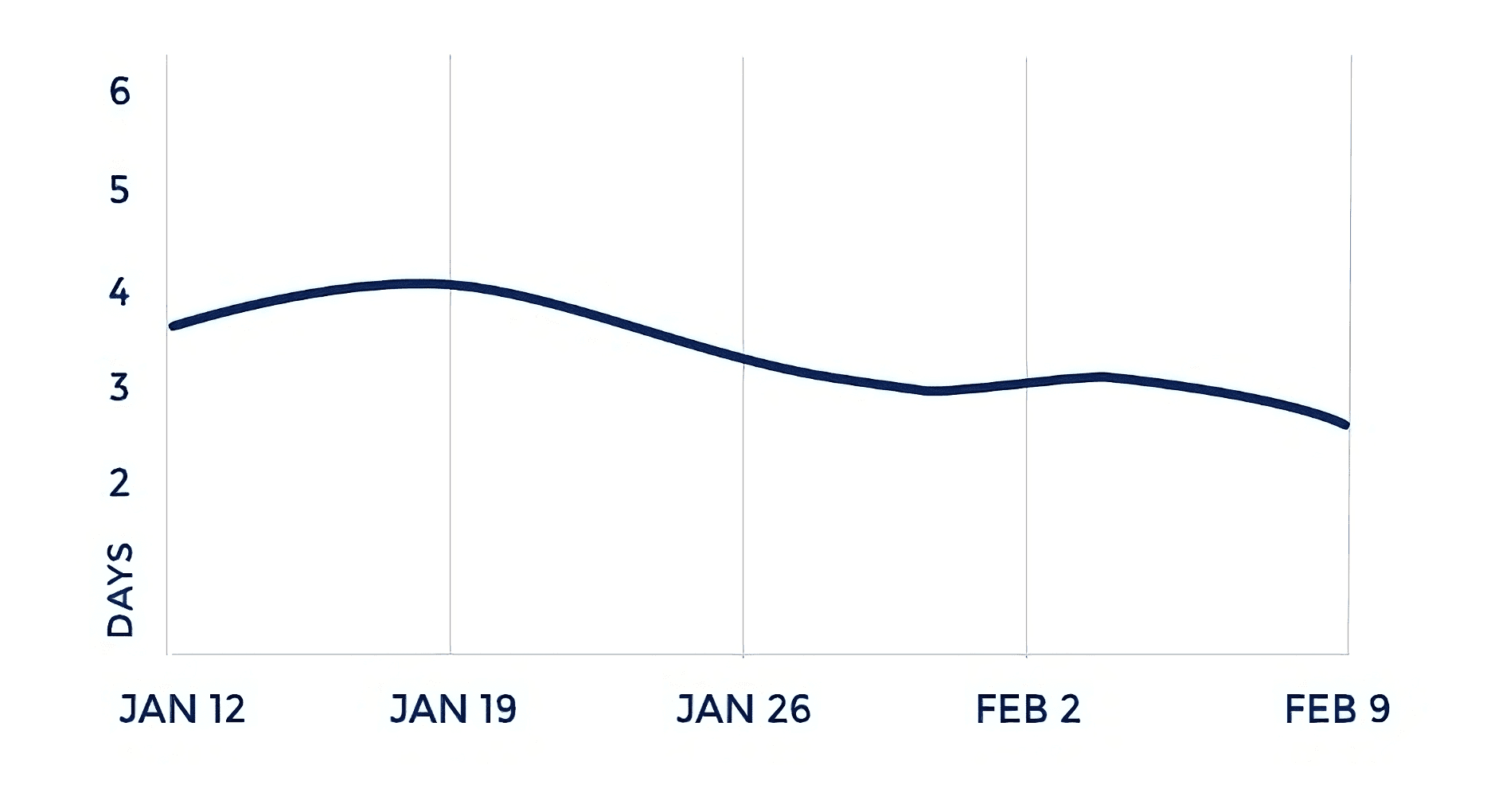
Cycle time is usually reported as an average over a certain time period. A good visualisation is a rolling average, which allows you to see the trend of your average cycle time.

In above chart, each data point represents the average cycle time for the previous 30 day period. The descending trend tells that the average cycle time has decreased during this time period.
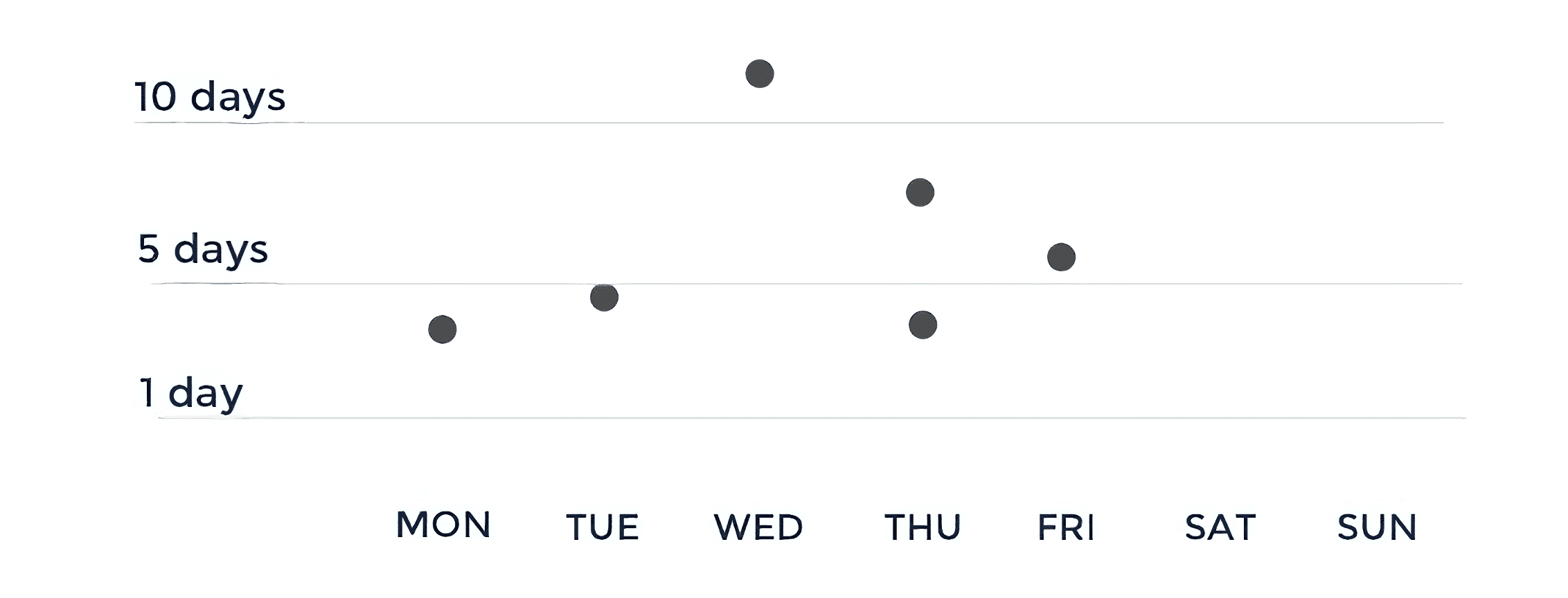
Another good way of visualising cycle times is by using a scatter plot, which presents data points in a two-dimensional canvas according to any two variables in a data - in this case the cycle time, and the completion date.

In a scatter plot, each data point corresponds to an individual task, which allows you to easily spot outliers. In the chart above, the task completed on Wednesday has much longer cycle time than the rest, and would therefore be a good candidate for a closer examination.
How to track cycle time?
Tracking cycle time is easy - you only need to record when a work was started on a task, and when it was completed. When using a physical Kanban board, one of the team (usually Scrum Master) takes a habit of writing down the date and time when a card was moved to "Doing" column (or whatever name you use for the column that holds the work in progress). Once the card is moved to "Done" (or equivalent), it's completion time is recorded. Cycle time is the difference of those two dates in calendar time.
Most electronic tools record this information automatically, and provide it either through reports or via an API. As tasks move through the workflow, time spent on each step is stored, allowing information like cycle time to be calculated without the need of manual entry.
Let us know if you have questions or feedback by contacting hello@screenful.com. To stay on the loop, read our blog, or follow us on LinkedIn.
