Create charts using Asana custom fields
Create charts using Asana custom fields
This tutorial shows how to create charts using data from custom fields in Asana. All your custom fields are automatically imported and made available for charts. How you can use them in charts depends on their type. For example, your number fields can be used as units, and your select fields can be used for grouping and filtering.
See also these related guides
Chart editor guide
Asana units, metrics, and properties
Screenful Knowledge base
When you add a new field to a project, it is imported during the next data sync (the data is synced automatically once per hour, and you can trigger sync manually anytime in the integration settings).
This tutorial shows how to create charts using data from custom fields in Asana. All your custom fields are automatically imported and made available for charts. How you can use them in charts depends on their type. For example, your number fields can be used as units, and your select fields can be used for grouping and filtering.
See also these related guides
Chart editor guide
Asana units, metrics, and properties
Screenful Knowledge base
When you add a new field to a project, it is imported during the next data sync (the data is synced automatically once per hour, and you can trigger sync manually anytime in the integration settings).
This tutorial shows how to create charts using data from custom fields in Asana. All your custom fields are automatically imported and made available for charts. How you can use them in charts depends on their type. For example, your number fields can be used as units, and your select fields can be used for grouping and filtering.
See also these related guides
Chart editor guide
Asana units, metrics, and properties
Screenful Knowledge base
When you add a new field to a project, it is imported during the next data sync (the data is synced automatically once per hour, and you can trigger sync manually anytime in the integration settings).
Creating charts using Number field
Your Asana Number fields can be used as a unit of a chart. For example, if you have assigned estimates for tasks (e.g. hours or story points) using a custom numeric field, you can select it as a unit for a chart.

Screenful will automatically make all numeric fields available in the Unit menu in the chart editor.
What if you have multiple number fields and want to have all of them in one chart? Let’s assume you want to compare the values of three different number fields over time. You can do that by adding them to a multibar chart. First, pick one of the custom fields as the unit for the chart. After that, use the Add custom field button to add the other two fields:

Here’s the final chart with three different metrics grouped by week:

If you have a Select field that you'd like to use as a unit, you can change the default field mapping.
Creating charts using Number field
Your Asana Number fields can be used as a unit of a chart. For example, if you have assigned estimates for tasks (e.g. hours or story points) using a custom numeric field, you can select it as a unit for a chart.

Screenful will automatically make all numeric fields available in the Unit menu in the chart editor.
What if you have multiple number fields and want to have all of them in one chart? Let’s assume you want to compare the values of three different number fields over time. You can do that by adding them to a multibar chart. First, pick one of the custom fields as the unit for the chart. After that, use the Add custom field button to add the other two fields:

Here’s the final chart with three different metrics grouped by week:

If you have a Select field that you'd like to use as a unit, you can change the default field mapping.
Creating charts using Select field
By default, your Asana Single-select or Multi-select fields are available for grouping and filtering. When you are creating a chart that has a grouping option, you'll find all your select menus in the Group by menu:

When you want to filter the chart content, you'll find your select menus in the Filter window:

Here's a Stacked bar chart stacked by a single select field Component:

By default, your Single-select and Multi-select fields are available for grouping and filtering. If you want to group & filter by Text fields, you can adjust the default field mapping.
Creating charts using Select field
By default, your Asana Single-select or Multi-select fields are available for grouping and filtering. When you are creating a chart that has a grouping option, you'll find all your select menus in the Group by menu:

When you want to filter the chart content, you'll find your select menus in the Filter window:

Here's a Stacked bar chart stacked by a single select field Component:

By default, your Single-select and Multi-select fields are available for grouping and filtering. If you want to group & filter by Text fields, you can adjust the default field mapping.
Creating charts using Date field
All your Asana Date fields are automatically imported and made available for charts. Let's assume you have a custom date field, Date completed, on your board. By selecting Date completed as the metric for the chart, you can create a chart that shows how many items have the date in the past.

That will work the same way as if you had selected Completed (within date range), except that it will only look at the value in the date field. If the date is in the past, it is considered completed, regardless of the workflow state of that item.
Here's the resulting chart:

You can also create Task lists and filter them by custom date columns. Here's an example configuration for a Task list:

When you pick a date field from the menu, the resulting task list contains items that have the date within the selected date range:

You can track any number field by any date field. You can pick a number field from the Unit menu:

In this example, I have selected Deal value as the unit and by Completion date as the metric for the chart. Here's the resulting chart:

The chart shows the deal value generated during the selected period based on the Completion date column.
Creating charts using Date field
All your Asana Date fields are automatically imported and made available for charts. Let's assume you have a custom date field, Date completed, on your board. By selecting Date completed as the metric for the chart, you can create a chart that shows how many items have the date in the past.

That will work the same way as if you had selected Completed (within date range), except that it will only look at the value in the date field. If the date is in the past, it is considered completed, regardless of the workflow state of that item.
Here's the resulting chart:

You can also create Task lists and filter them by custom date columns. Here's an example configuration for a Task list:

When you pick a date field from the menu, the resulting task list contains items that have the date within the selected date range:

You can track any number field by any date field. You can pick a number field from the Unit menu:

In this example, I have selected Deal value as the unit and by Completion date as the metric for the chart. Here's the resulting chart:

The chart shows the deal value generated during the selected period based on the Completion date column.
Creating charts using Text field
Your Asana Text fields are automatically imported and available for charts. By default, they are mapped in Screenful to Text type, which means they can be used as a column in a Task list:

If you want to use your text fields for grouping and filtering, you can change the default mapping at Data Mapping->Custom Fields:

In this example, the Text field Hours Estimation is mapped to Text. Clicking the row opens it for editing:

Selecting Group & Filter from the menu enables using the field for grouping and filtering.
Creating charts using Text field
Your Asana Text fields are automatically imported and available for charts. By default, they are mapped in Screenful to Text type, which means they can be used as a column in a Task list:

If you want to use your text fields for grouping and filtering, you can change the default mapping at Data Mapping->Custom Fields:

In this example, the Text field Hours Estimation is mapped to Text. Clicking the row opens it for editing:

Selecting Group & Filter from the menu enables using the field for grouping and filtering.
Creating charts using Formula field
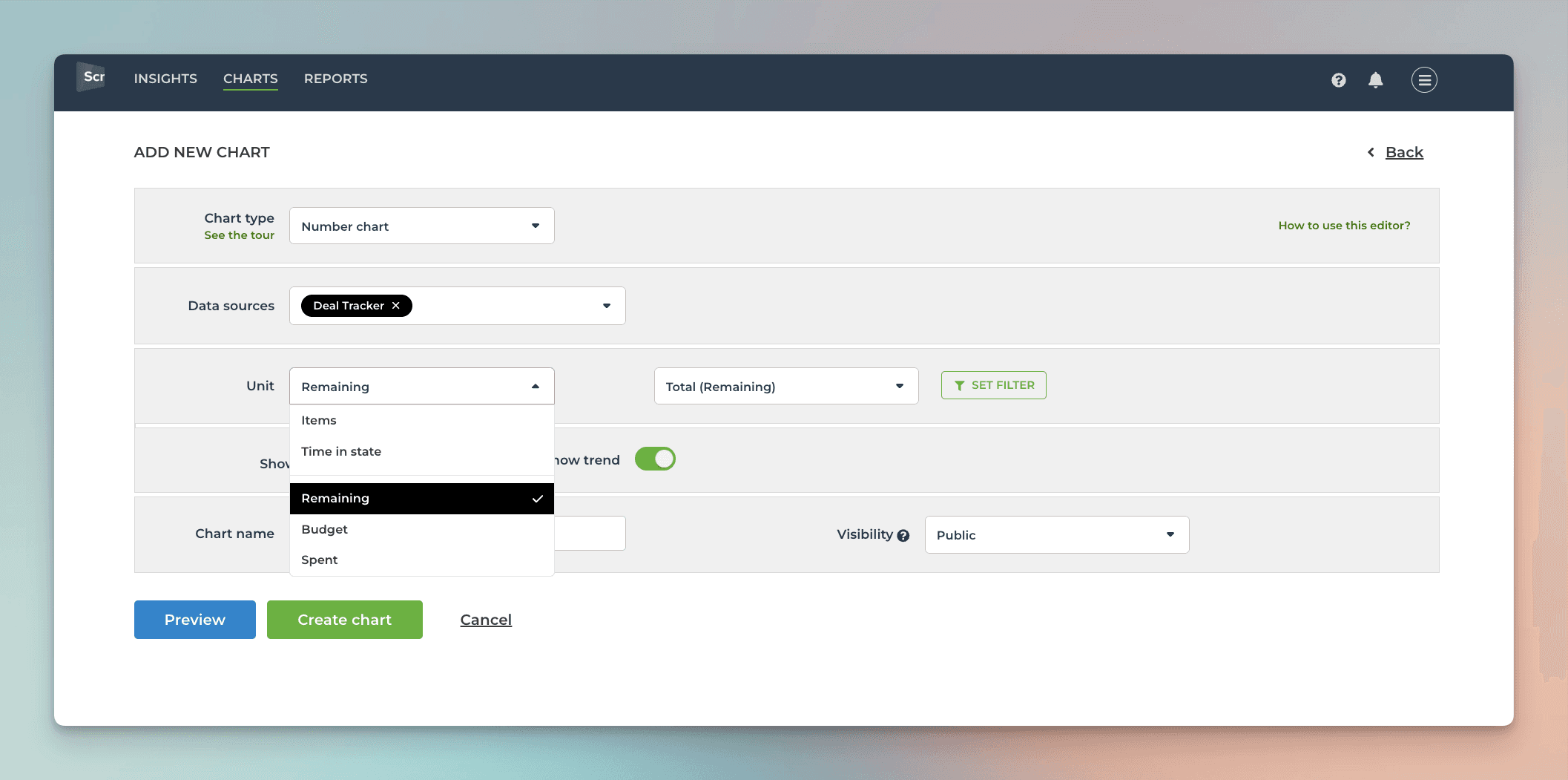
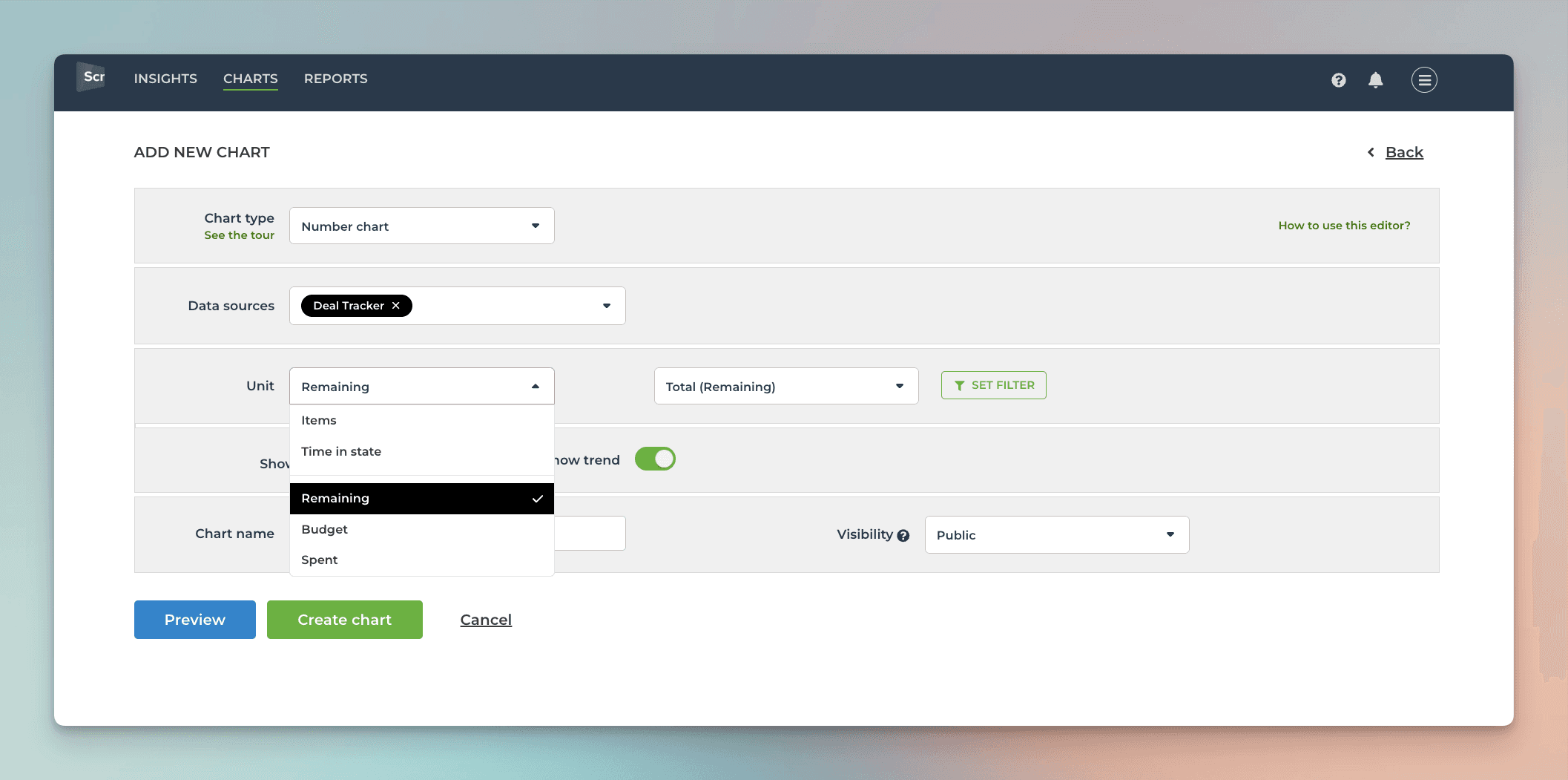
When creating a chart, formula fields are selectable in the unit menu:

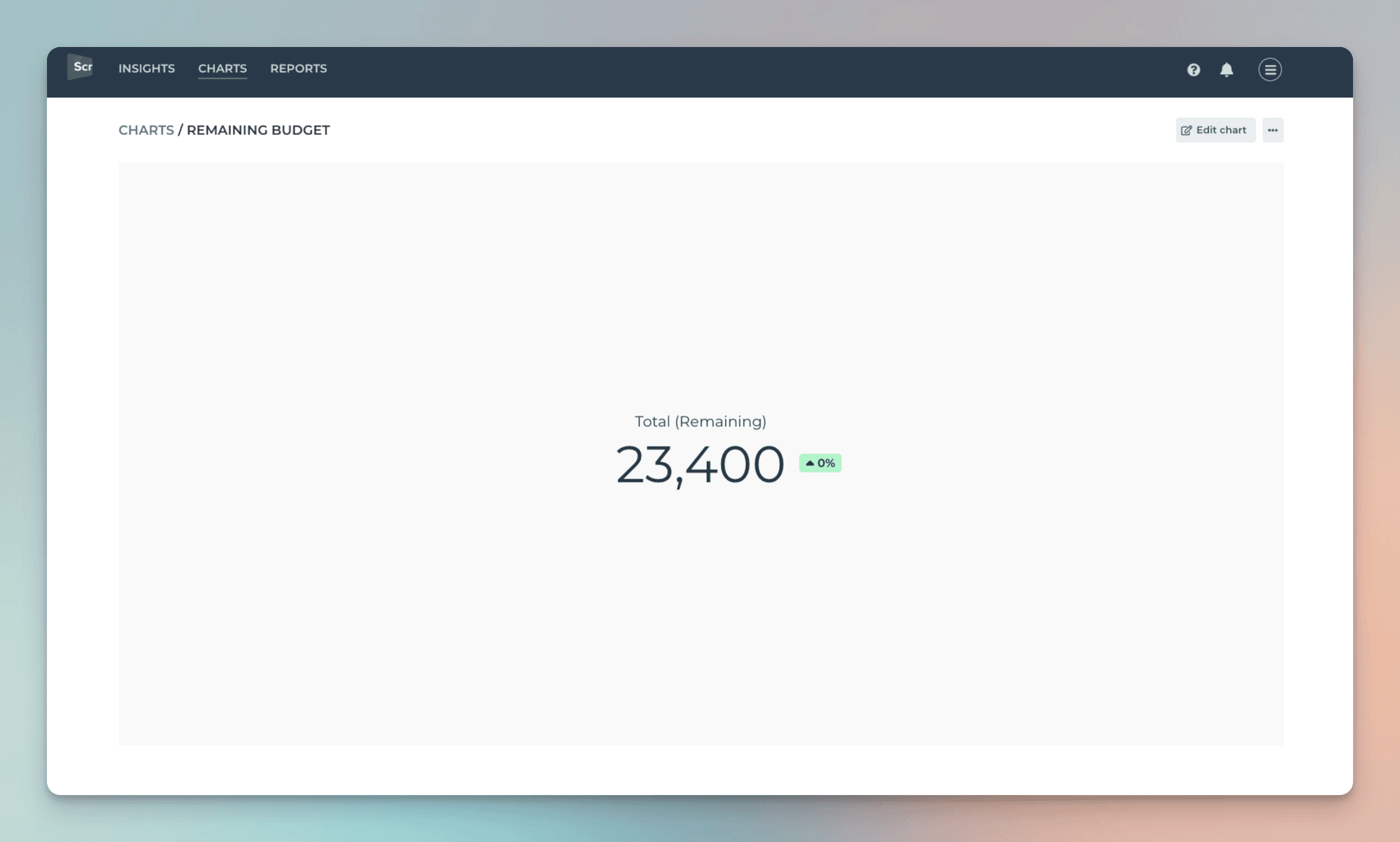
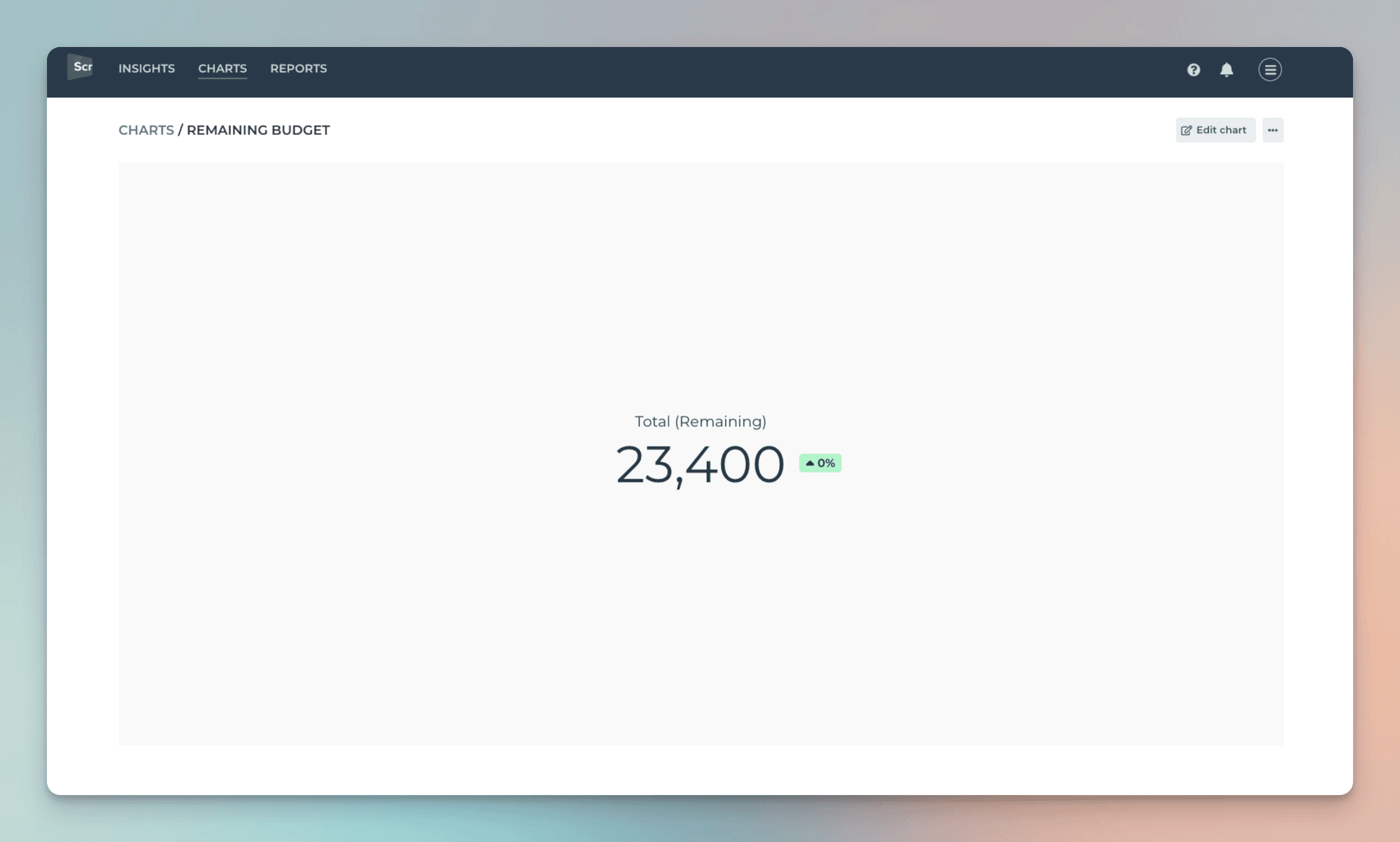
In this example, the unit menu contains two Number fields: Budget and Spent. There is also a formula field Remaining, that shows the difference between the budget and spent. When you select Remaining as the unit for the chart, you'll see the sum of Remaining:

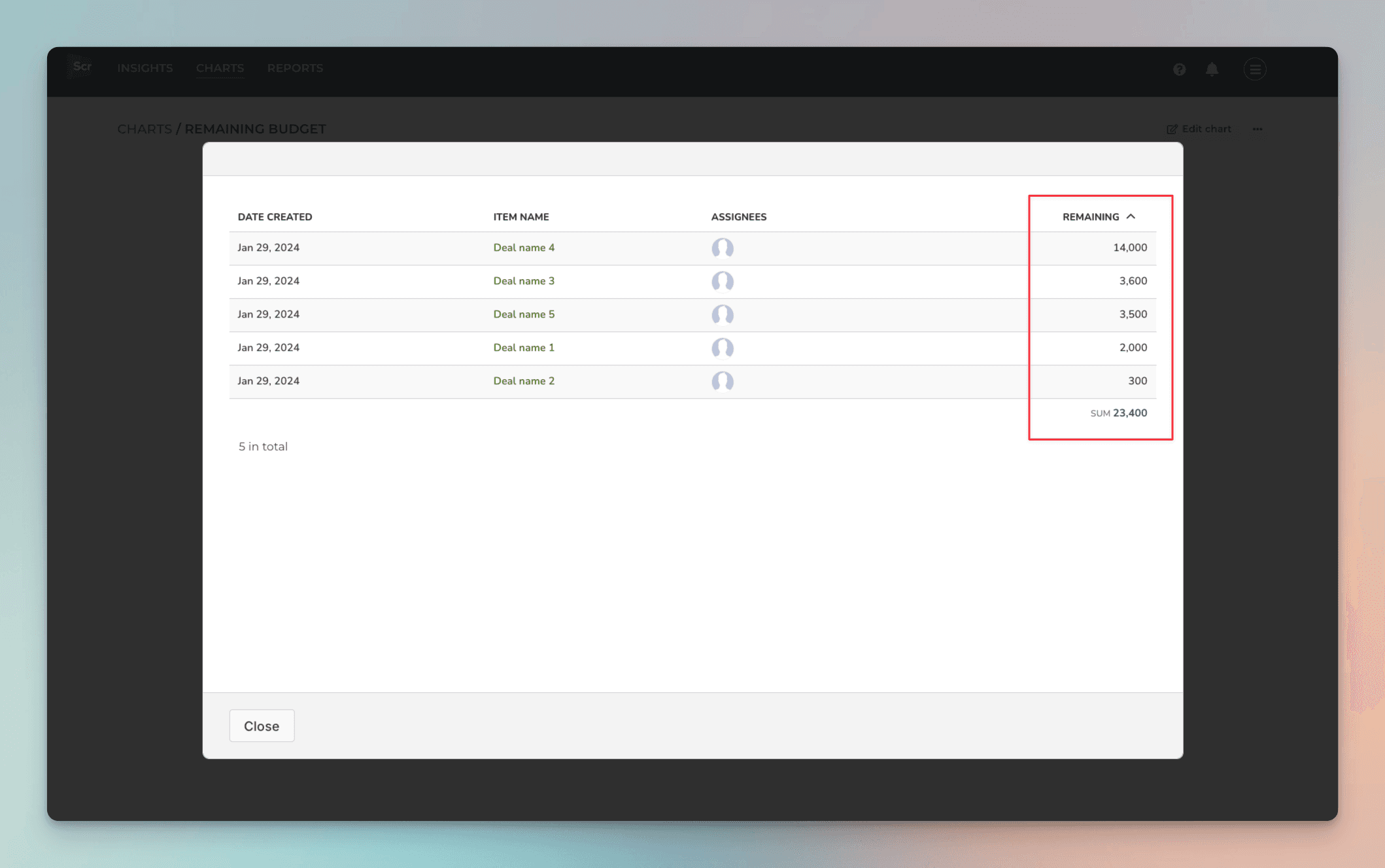
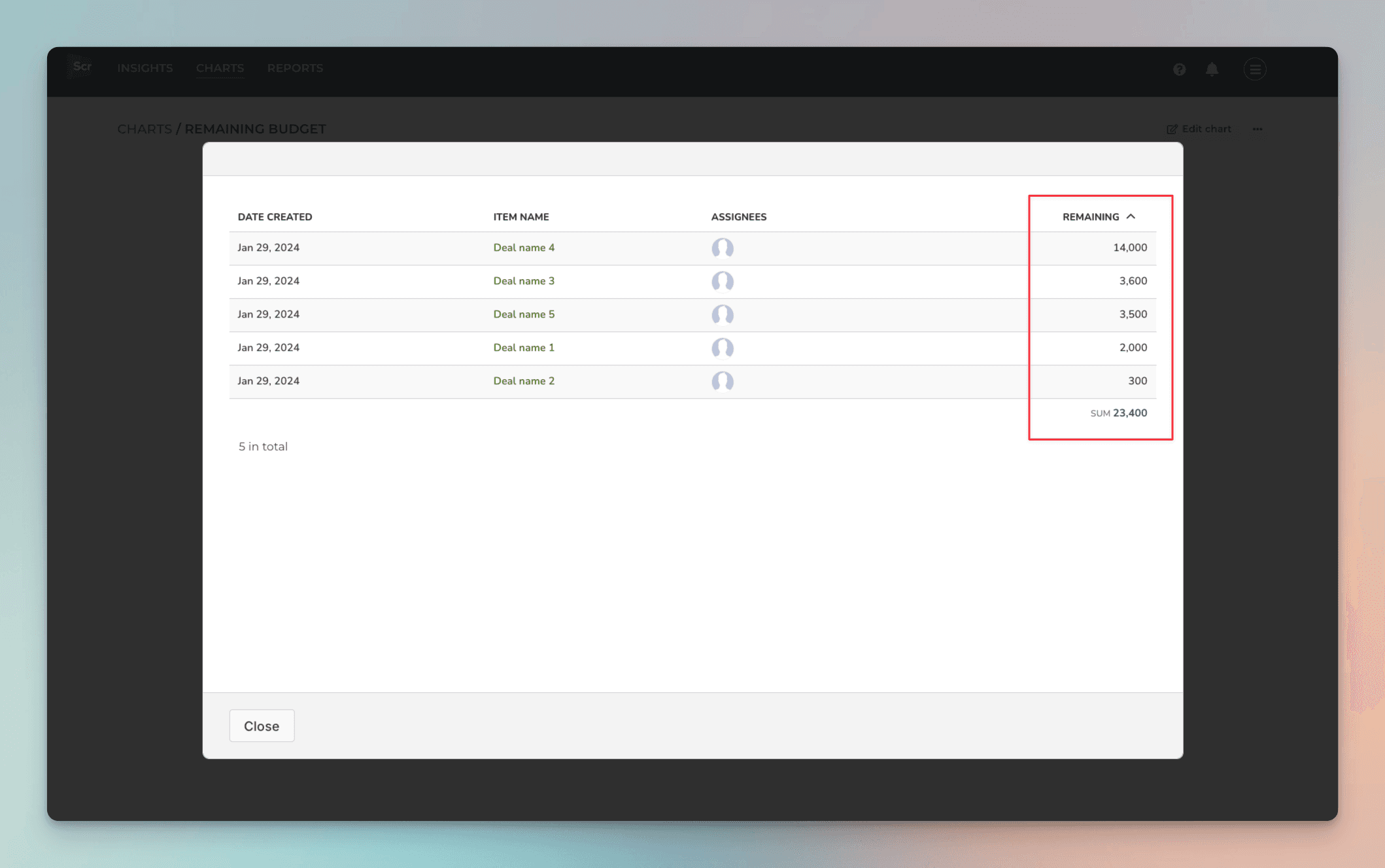
When you click through the number, you'll see the individual items and how much is Remaining per each item:

Formula custom fields are automatically imported and treated according to their type. If the value is a number, it can be used as a unit like the Number fields. If the value is a date, it can be used similarly to the Date fields. You can see the mapping of a formula field in the custom fields mapping page. You can learn more from this guide.
Creating charts using Formula field
When creating a chart, formula fields are selectable in the unit menu:

In this example, the unit menu contains two Number fields: Budget and Spent. There is also a formula field Remaining, that shows the difference between the budget and spent. When you select Remaining as the unit for the chart, you'll see the sum of Remaining:

When you click through the number, you'll see the individual items and how much is Remaining per each item:

Formula custom fields are automatically imported and treated according to their type. If the value is a number, it can be used as a unit like the Number fields. If the value is a date, it can be used similarly to the Date fields. You can see the mapping of a formula field in the custom fields mapping page. You can learn more from this guide.
Creating charts using Actual time field
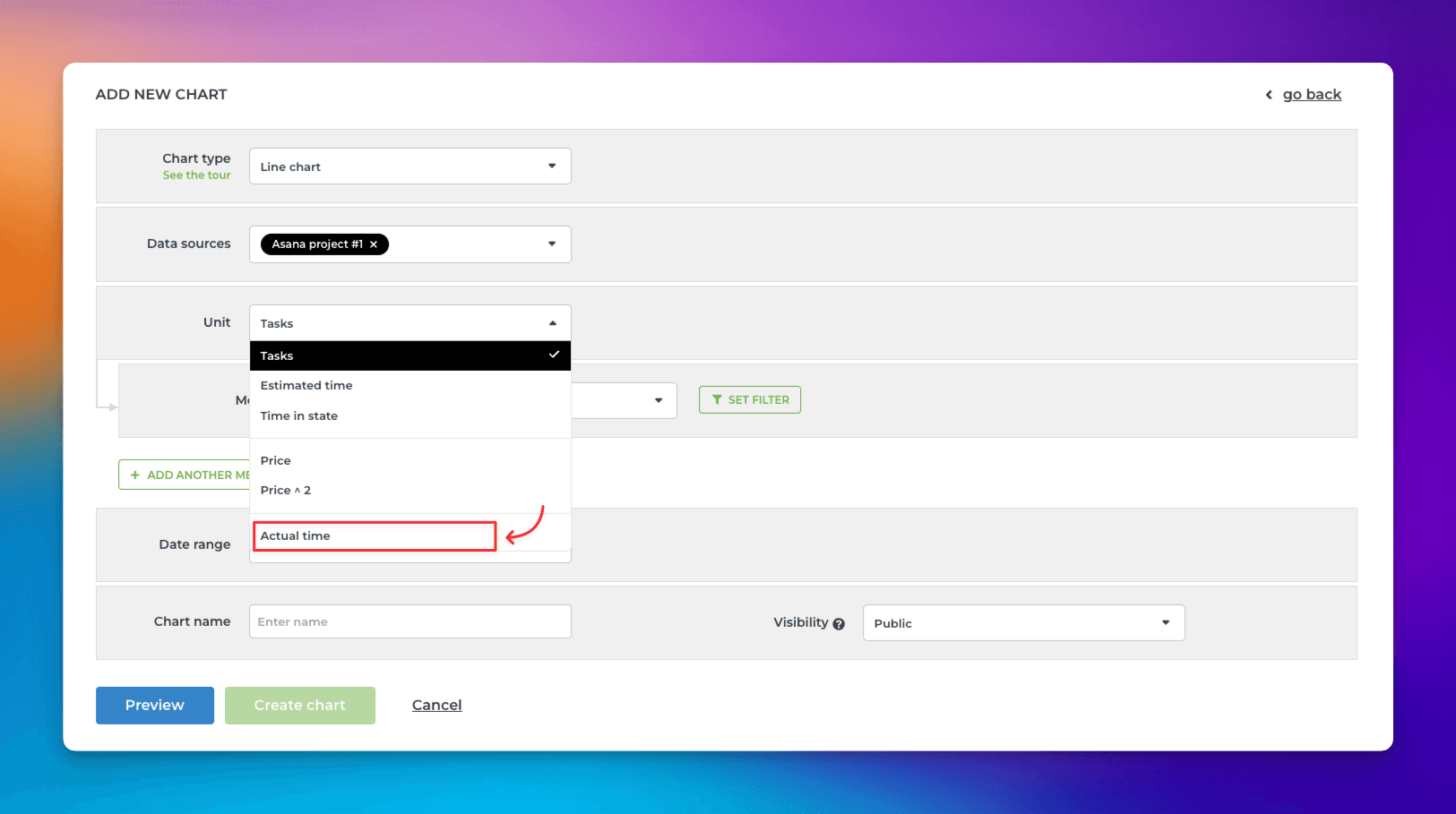
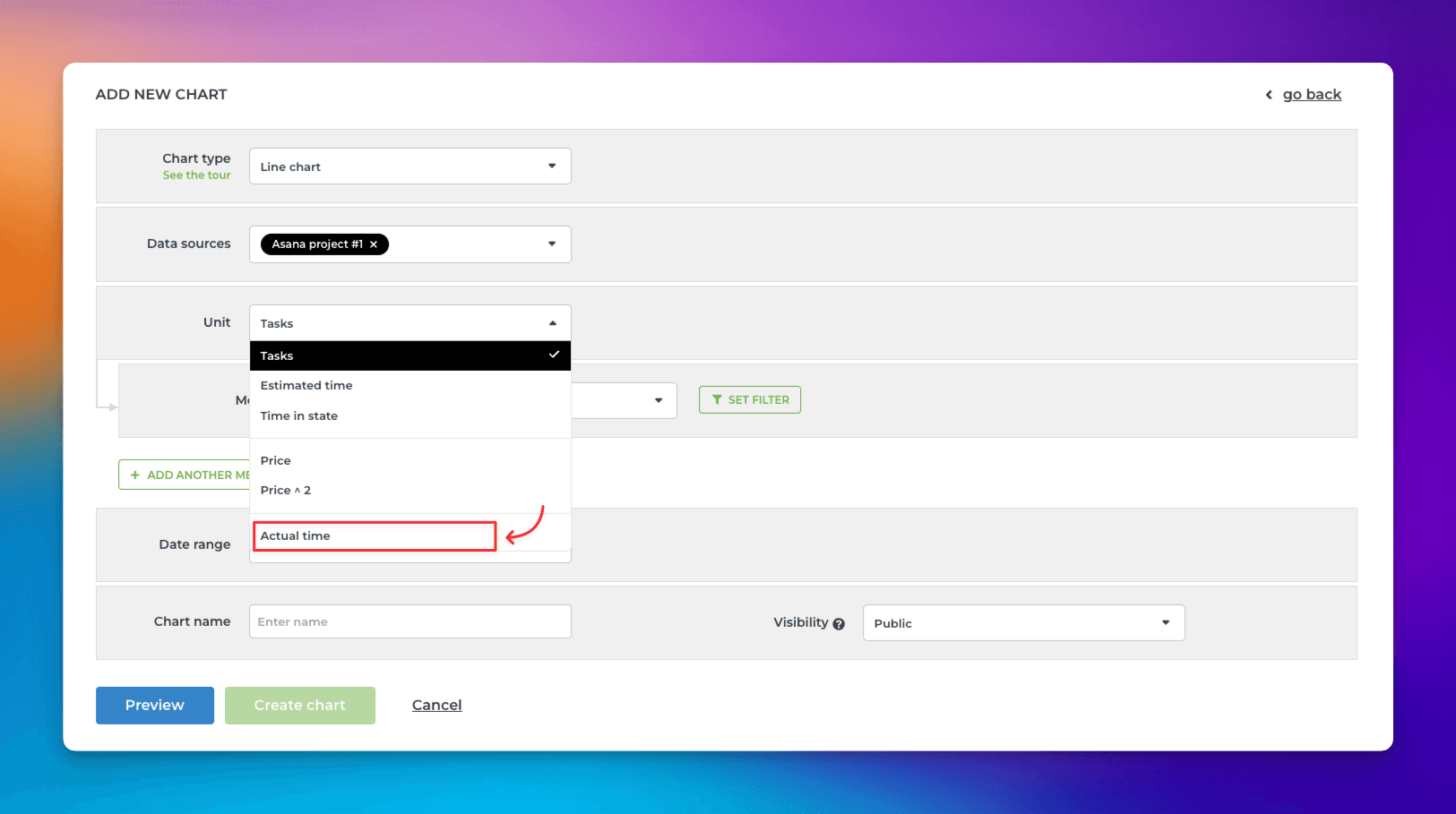
To create a chart using time tracking data, click Add new chart in the Charts tab. Select the data sources for the chart. If any of those data sources contain the Actual time field, it can be selected in the Unit menu:

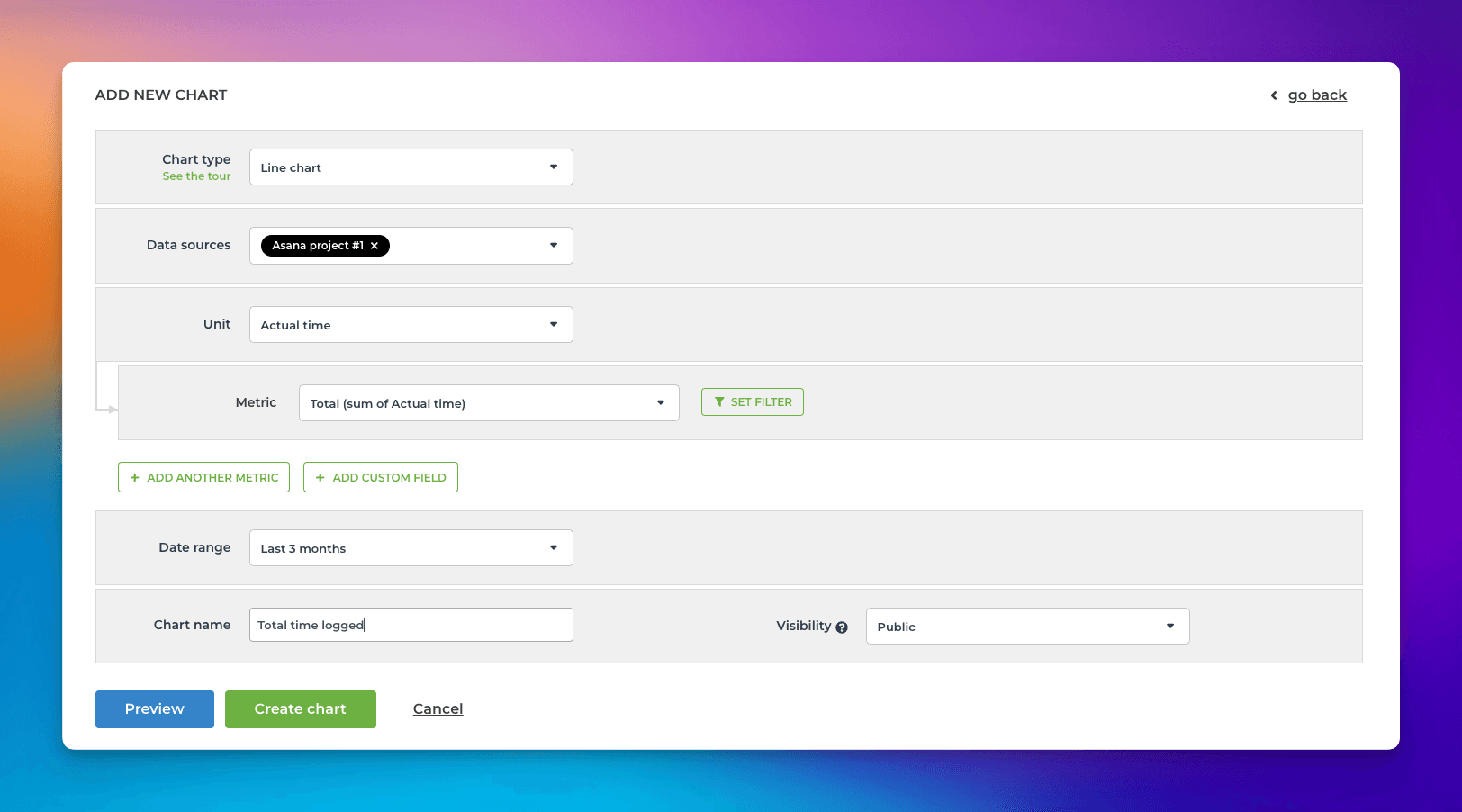
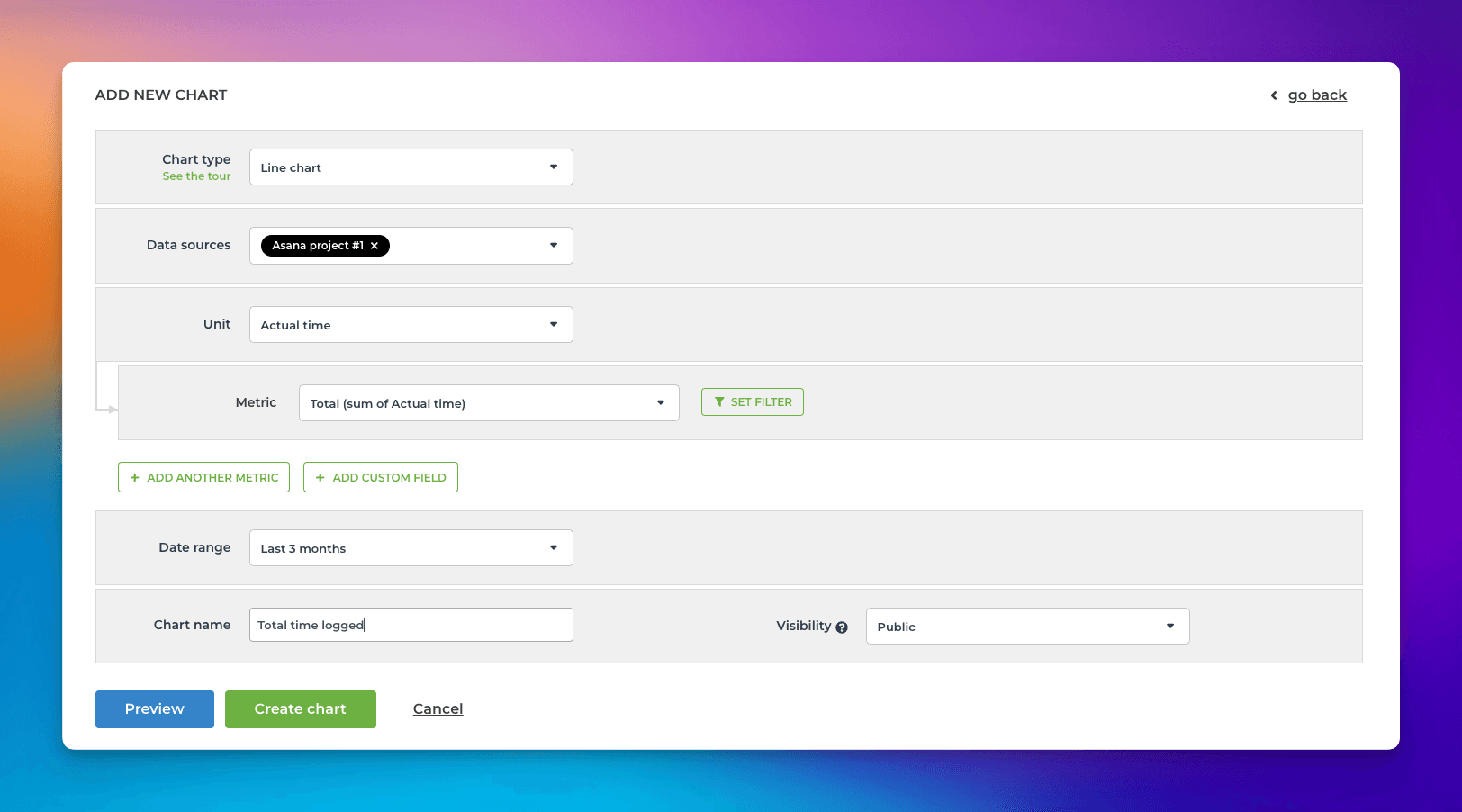
When Actual time is selected as the Unit, the Metric menu contains only one option: Total (sum of Actual time). Here’s an example configuration of a line chart that shows the total amount of hours logged over time:

The Date range refers to when the hours were logged. Here’s the resulting chart:

You can create charts from your top-level tasks, subtasks, or both. You can choose between these options by setting a filter (use the filter Item type).
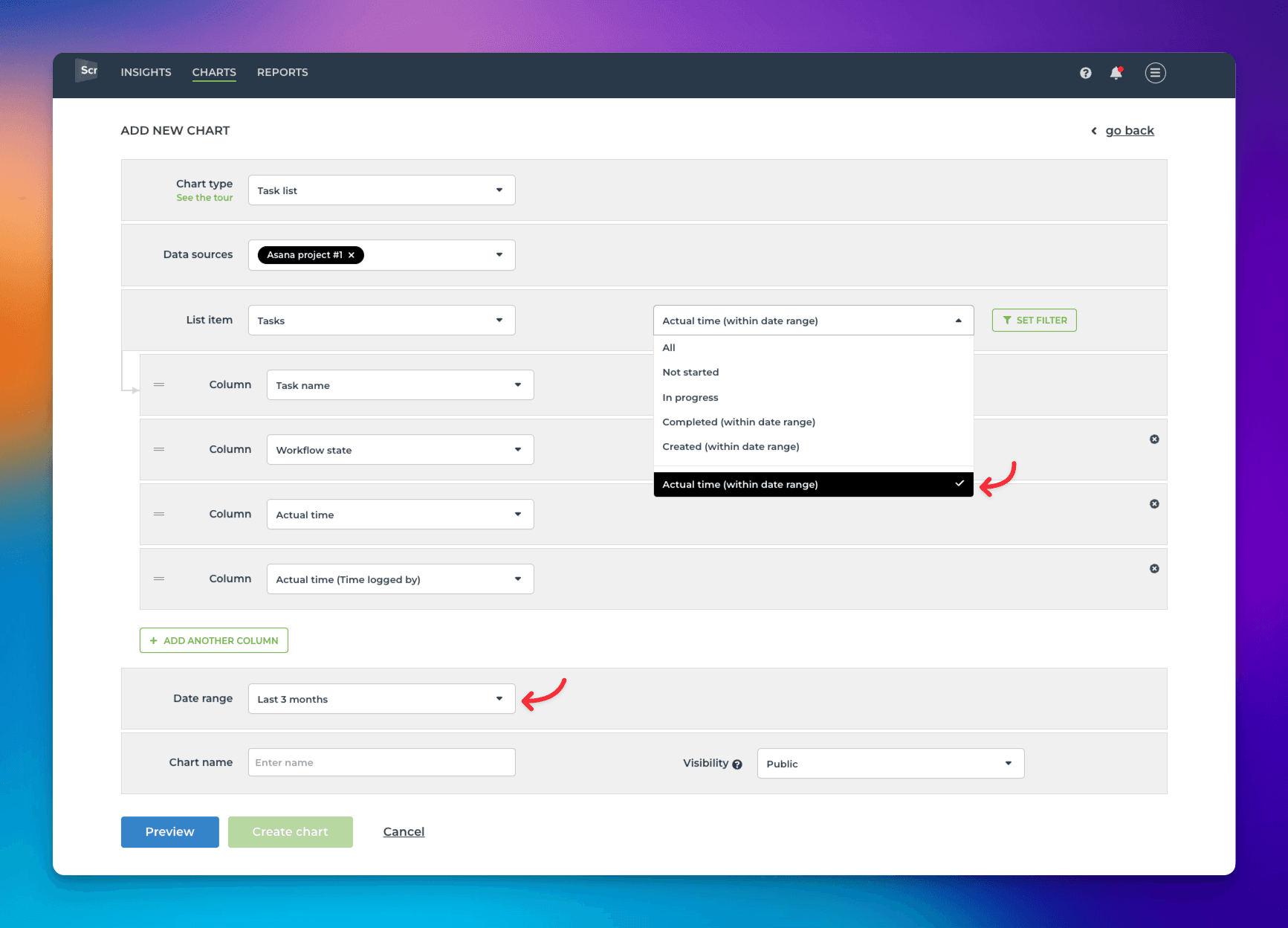
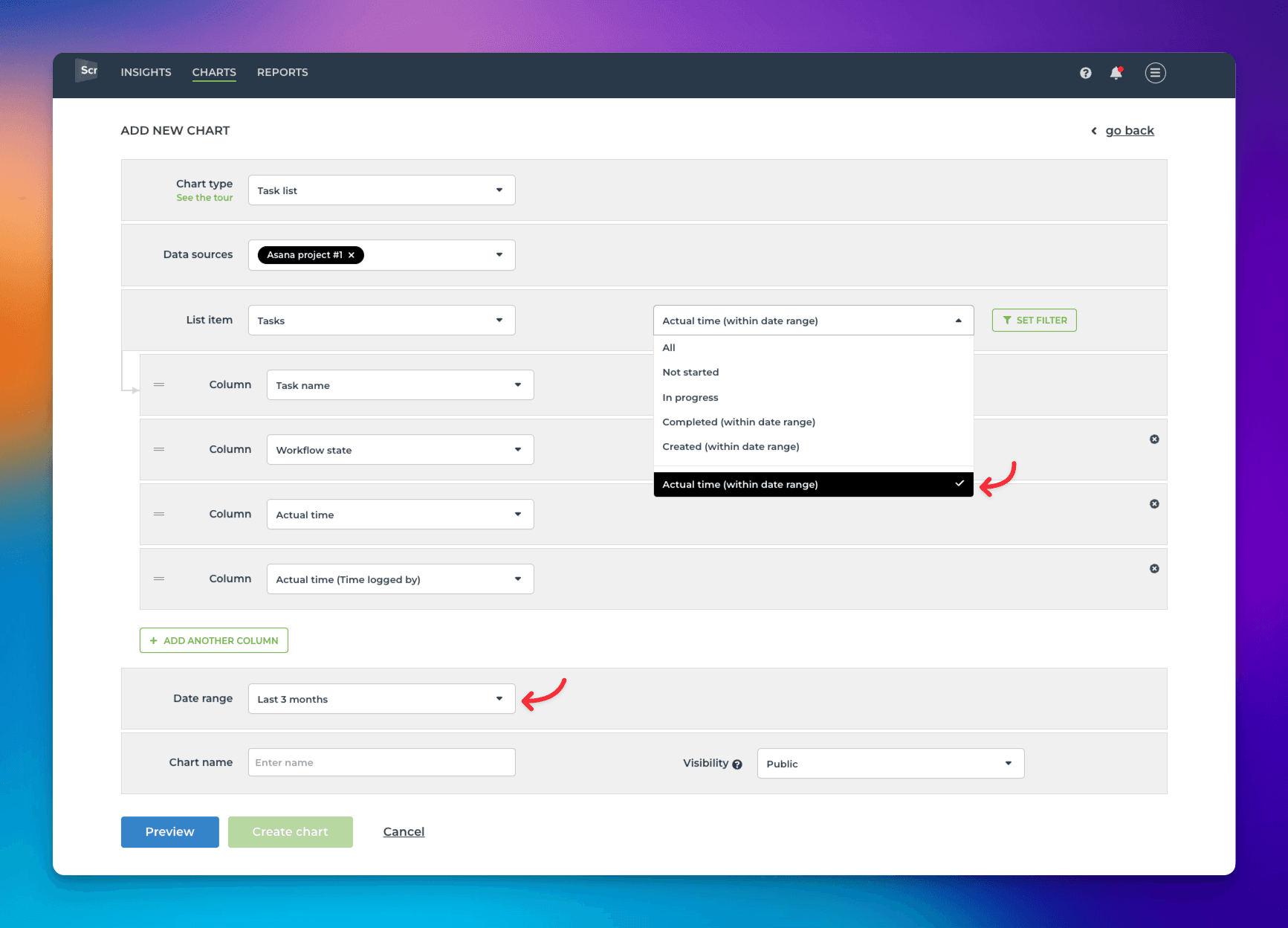
To see how many hours have been logged by team member by task within a time period, select Actual time (within date range) from the menu:

Selecting it reveals a date range menu that allows you to narrow the results to tasks with time logged within the selected period.

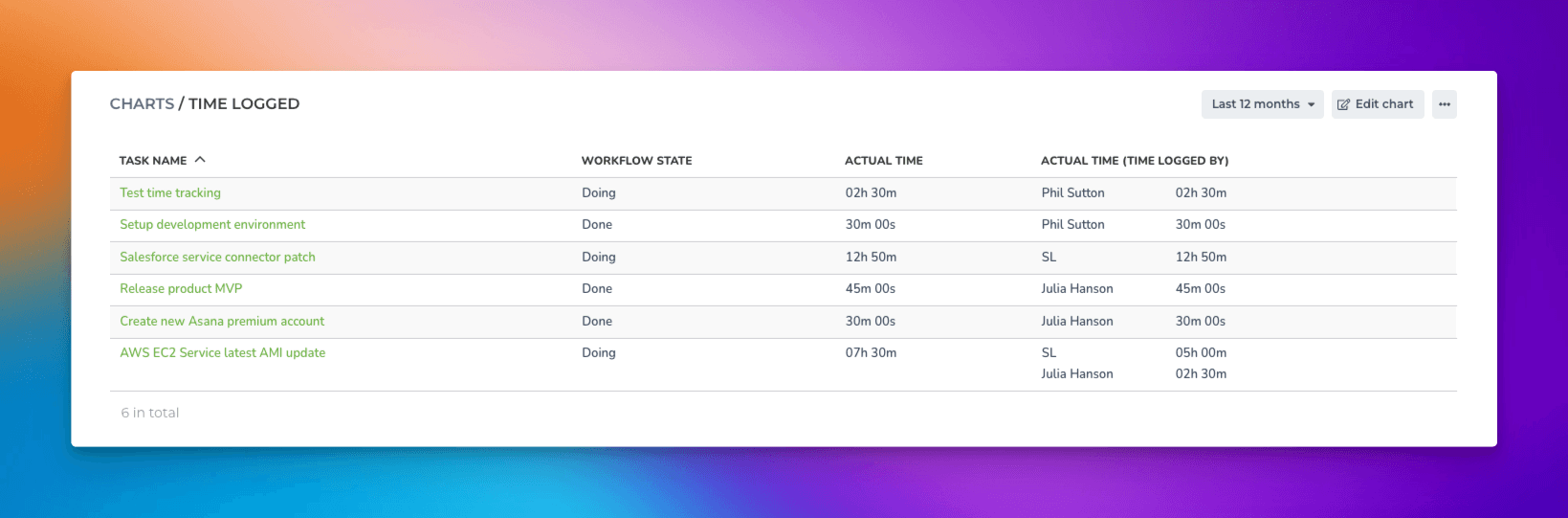
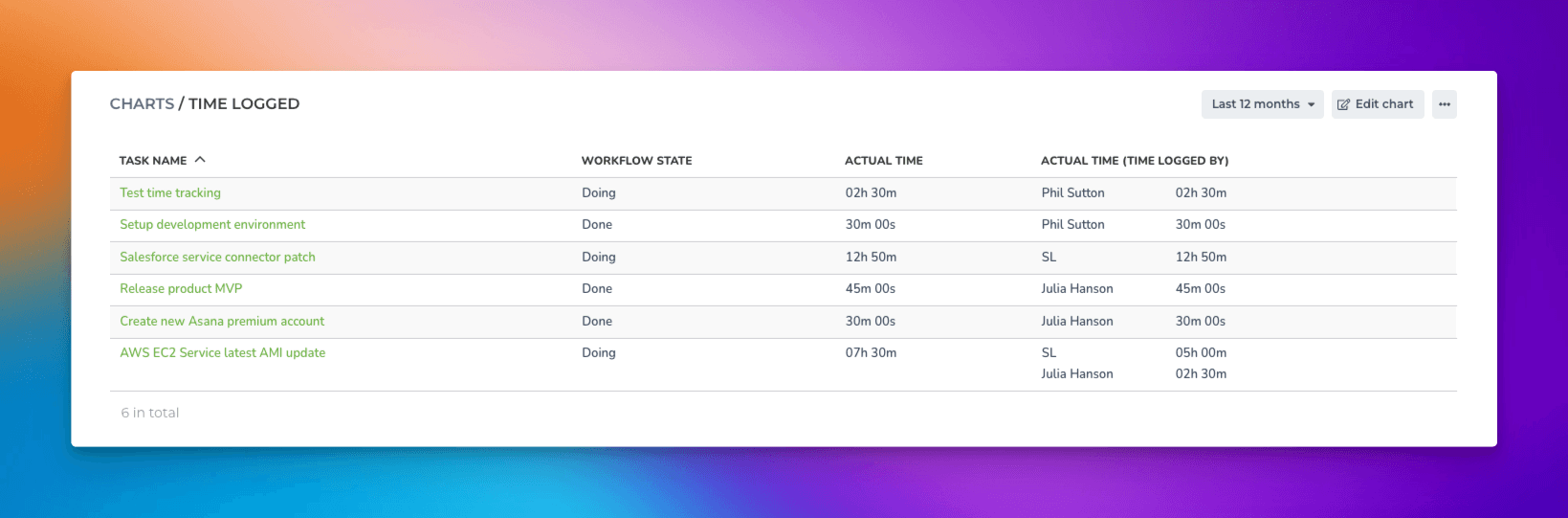
Now the Actual time and Actual time (Time logged by) show the total time logged to tasks within the specified date range. You can use the filter feature to narrow the list to any subset of tasks.
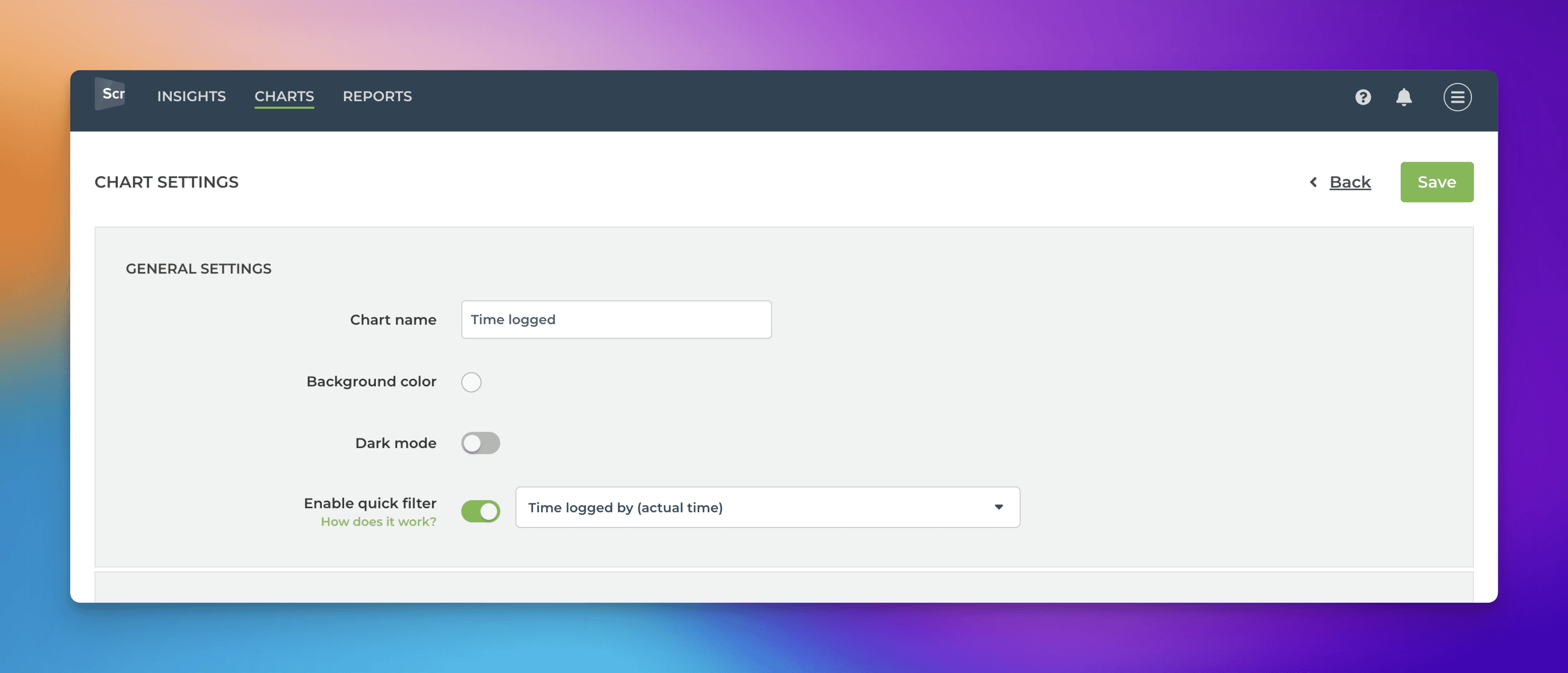
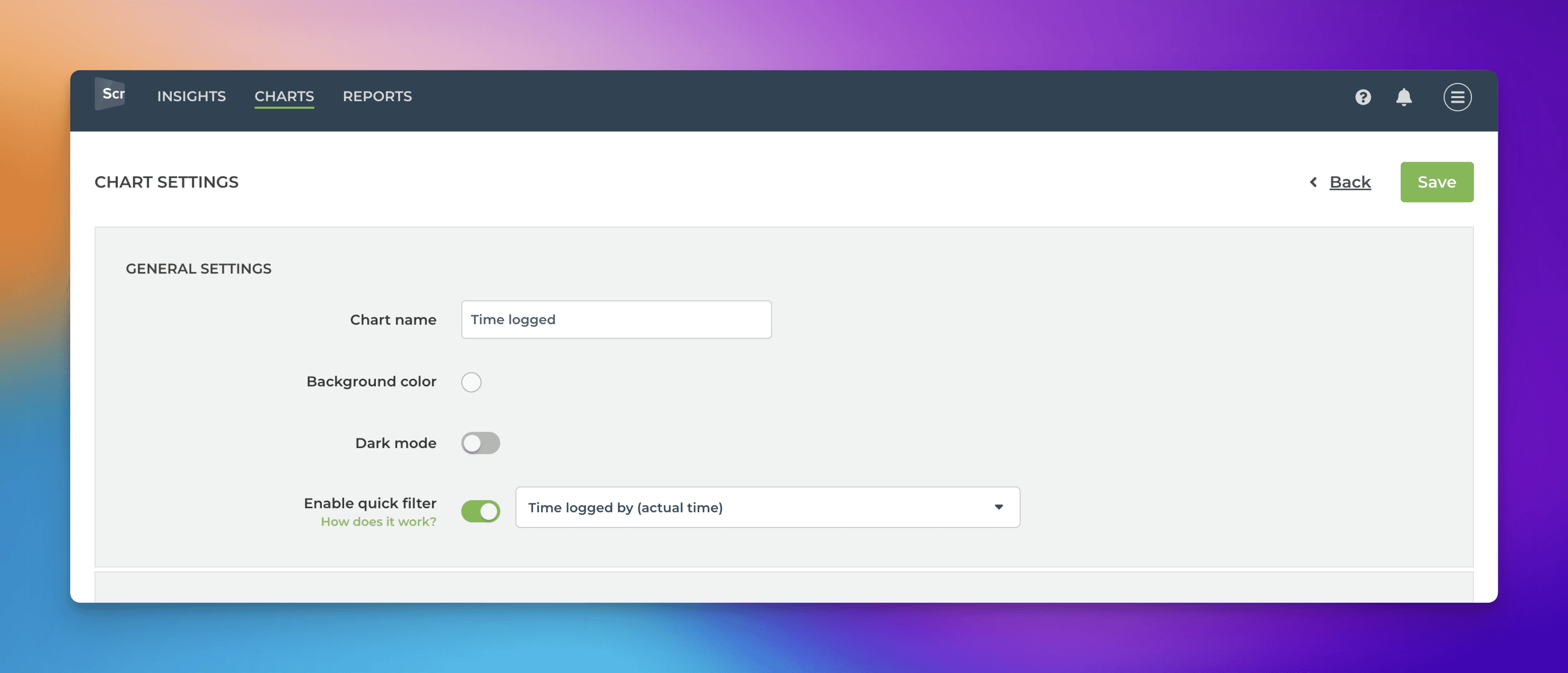
In the chart settings, you can configure a quick filter that will be shown at the top of the chart. If you set a quick filter for Time logged by (Actual time), you can easily filter the report to see each individual's timesheet.
In the chart settings, use the toggle to enable the quick filter. Clicking the toggle reveals the filter options. Select Time logged by (Actual time) from the list:

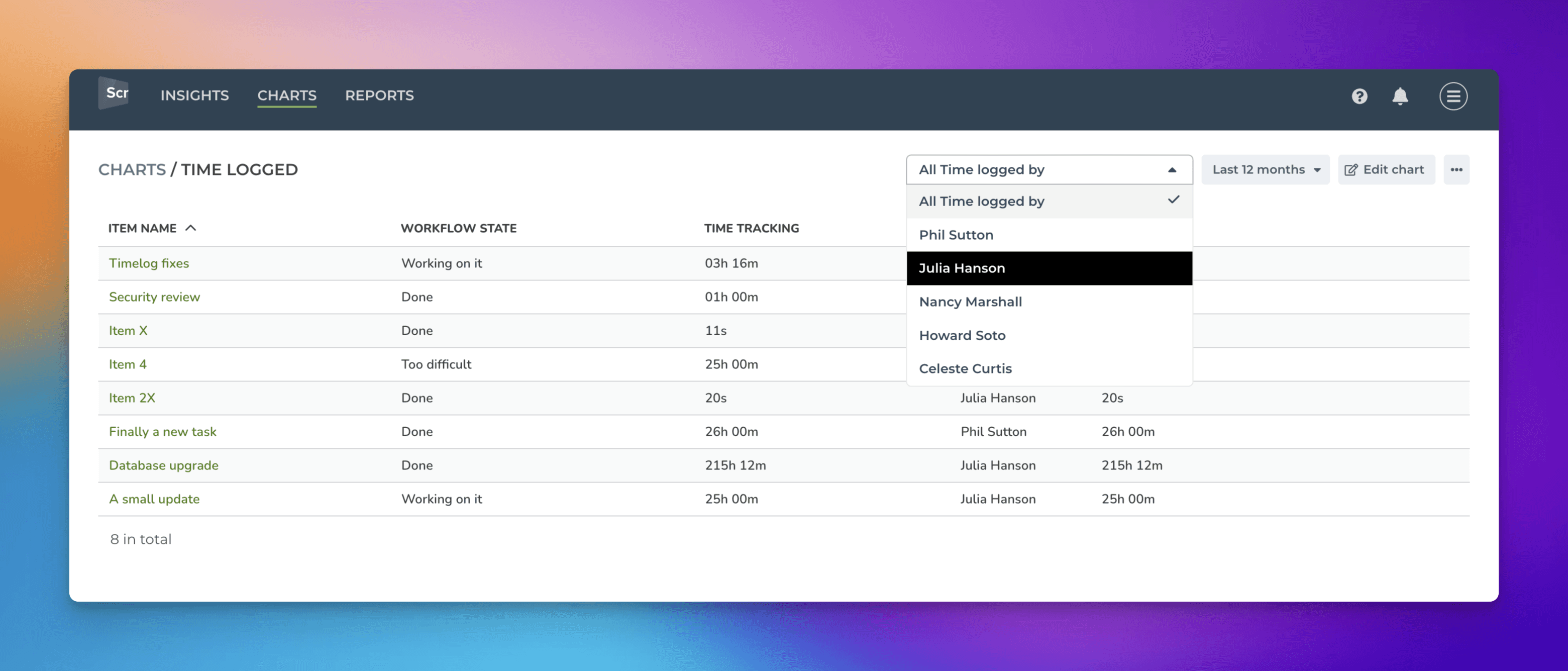
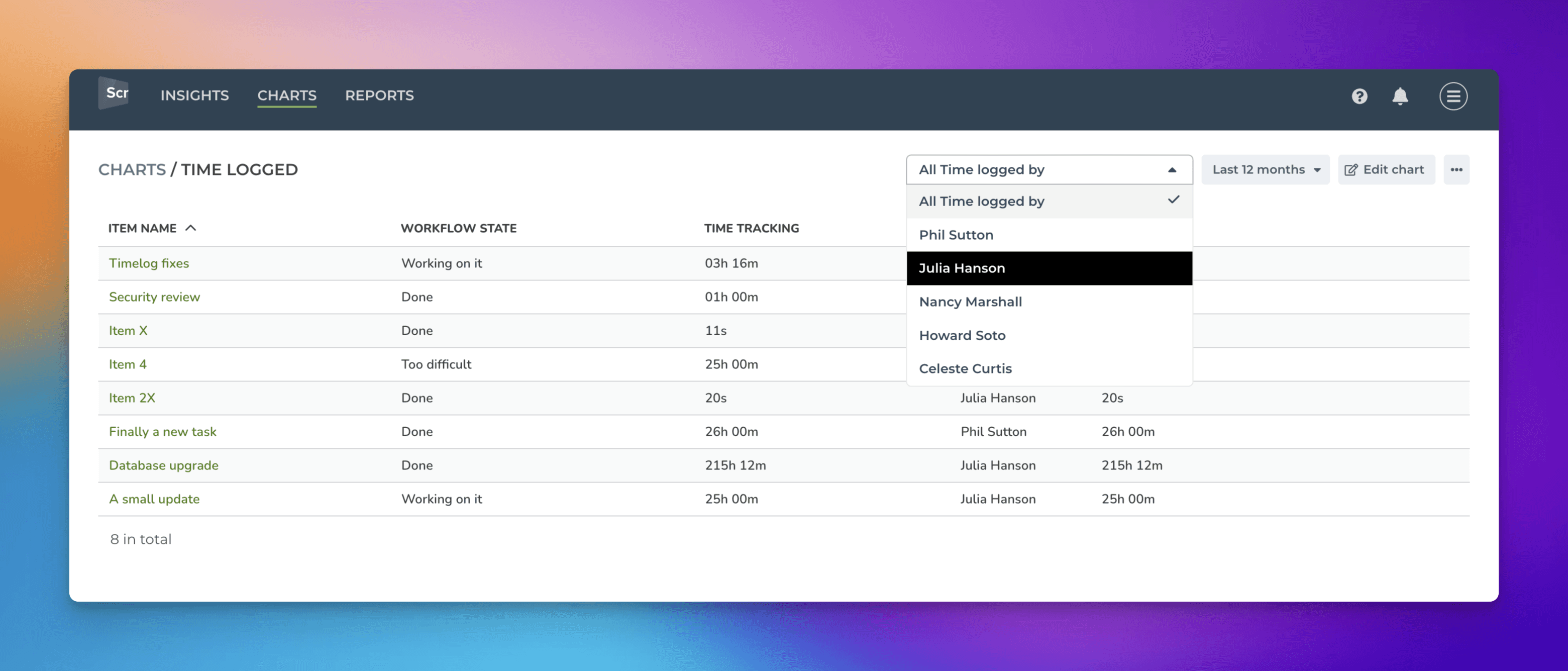
Once a quick filter is enabled, you can filter the list by any individual by picking a name from the menu:

Creating charts using Actual time field
To create a chart using time tracking data, click Add new chart in the Charts tab. Select the data sources for the chart. If any of those data sources contain the Actual time field, it can be selected in the Unit menu:

When Actual time is selected as the Unit, the Metric menu contains only one option: Total (sum of Actual time). Here’s an example configuration of a line chart that shows the total amount of hours logged over time:

The Date range refers to when the hours were logged. Here’s the resulting chart:

You can create charts from your top-level tasks, subtasks, or both. You can choose between these options by setting a filter (use the filter Item type).
To see how many hours have been logged by team member by task within a time period, select Actual time (within date range) from the menu:

Selecting it reveals a date range menu that allows you to narrow the results to tasks with time logged within the selected period.

Now the Actual time and Actual time (Time logged by) show the total time logged to tasks within the specified date range. You can use the filter feature to narrow the list to any subset of tasks.
In the chart settings, you can configure a quick filter that will be shown at the top of the chart. If you set a quick filter for Time logged by (Actual time), you can easily filter the report to see each individual's timesheet.
In the chart settings, use the toggle to enable the quick filter. Clicking the toggle reveals the filter options. Select Time logged by (Actual time) from the list:

Once a quick filter is enabled, you can filter the list by any individual by picking a name from the menu:

FAQ
Common questions
Screenful provides configurable charts and reports for Asana data, and tools to share that information with all stakeholders. Learn more about the supported metrics.
Screenful provides configurable charts and reports for Asana data, and tools to share that information with all stakeholders. Learn more about the supported metrics.
One data source is one Asana project. The pricing is based on the number of Asana projects you explicitly import to Screenful, not the total number of projects in Asana. You can compare plans on the pricing page.
You can import data sources from all the tools we support in the same Screenful account. Learn more about managing data sources.
One data source is one Asana project. The pricing is based on the number of Asana projects you explicitly import to Screenful, not the total number of projects in Asana. You can compare plans on the pricing page.
You can import data sources from all the tools we support in the same Screenful account. Learn more about managing data sources.
The timings are based on your workflow settings. You can learn more from the Lead Time FAQ.
The timings are based on your workflow settings. You can learn more from the Lead Time FAQ.
Yes, you can use the formula field as a unit in the charts. All formula fields are automatically imported. However, to make them available as a unit, you must ensure that the field is mapped to a unit in the custom fields mapping. Once it is mapped, it will be available in the unit menus. You can learn more from this guide.
Yes, you can use the formula field as a unit in the charts. All formula fields are automatically imported. However, to make them available as a unit, you must ensure that the field is mapped to a unit in the custom fields mapping. Once it is mapped, it will be available in the unit menus. You can learn more from this guide.
Yes, you can filter charts based on due dates or by status such as overdue. You can also track the work planned for the future using the Planned work chart. Learn more about setting up the chart for Asana.
Yes, you can filter charts based on due dates or by status such as overdue. You can also track the work planned for the future using the Planned work chart. Learn more about setting up the chart for Asana.
Yes. You can use a custom field for entering an estimate to a task. Learn more about how to set estimates for your tasks in Asana.
Yes. You can use a custom field for entering an estimate to a task. Learn more about how to set estimates for your tasks in Asana.
Archived tasks are treated differently depending on whether they are completed or not. Completed tasks are still considered completed even if they are archived. Tasks that are archived before they were completed are considered removed.
Archived tasks are treated differently depending on whether they are completed or not. Completed tasks are still considered completed even if they are archived. Tasks that are archived before they were completed are considered removed.
You can manage the subscription in the billing settings. The location of the billing settings depends on the product you are subscribed to. You can learn more by following the instructions in this guide.
You can manage the subscription in the billing settings. The location of the billing settings depends on the product you are subscribed to. You can learn more by following the instructions in this guide.
We do not make changes to your data. We only read it via the API of your tool. Screenful is only for reporting and analytics. It does not update any data within your tools.
We do not make changes to your data. We only read it via the API of your tool. Screenful is only for reporting and analytics. It does not update any data within your tools.
All data sources are synced automatically once per hour. Changing settings or configuration will trigger additional sync so your data is at most one hour old. You can sync data manually at any time in the sync settings.
All data sources are synced automatically once per hour. Changing settings or configuration will trigger additional sync so your data is at most one hour old. You can sync data manually at any time in the sync settings.
Yes, you can create charts with a prompt and ask questions about a chart by using the Screenful AI Assistant. The assistant combines the leading LLMs with advanced multidimensional data analytics to help you understand and interpret your data.
Yes, you can create charts with a prompt and ask questions about a chart by using the Screenful AI Assistant. The assistant combines the leading LLMs with advanced multidimensional data analytics to help you understand and interpret your data.
What is the difference between these metrics?
Reaction time = time before the work was started
Cycle time = time from start to completion
Lead time = Reaction time + Cycle time
Timing metrics explained: Lead time vs Cycle time
How is the reaction time calculated?
Reaction time starts running when a task is moved into a state that is mapped to the "Not started" in the workflow mapping. The reaction time stops when the task is moved out from that state. If the task is never placed into a state that is mapped to the “Not started” workflow state, then the reaction time is zero.
What if tasks skip lists/columns, or there is no sequential workflow?
The timing information is based on how long items stay in the workflow states that are mapped to "In progress" in the workflow mapping. There is no need for sequential progress, and it is totally fine if tasks skip some of the workflow steps.
What if a task is moved from the “not started” state directly to “done” without going through any of the “in progress” states?
In that case, the cycle time will be zero.
How does the cycle time work if a task is moved into "in progress" and then back to "not started yet"? Similarly, what happens if a card is archived while it's in progress?
Cycle time is calculated only for completed tasks, so in both of those cases, cycle time would be undefined.
If a task is moved from "in progress" to "done", but then back to "in progress" again for additional work would this time be added to the cycle time?
Cycle time is counted only when the task is in progress, so the time spent in the "done" state is not included in the calculation.
When is a task created? Does the clock start when a task is created or when it is put in the "next" state (or equivalent)?
The clock starts when a task is moved to a workflow state that is mapped to the "not started" or "in progress" workflow state.
Are weekends included in the cycle time calculations?
Weekends are included in the calculations by default, but you can change that in the chart settings by selecting 'Exclude non-business hours. See How to set weekend days and office hours
What is the difference between these metrics?
Reaction time = time before the work was started
Cycle time = time from start to completion
Lead time = Reaction time + Cycle time
Timing metrics explained: Lead time vs Cycle time
How is the reaction time calculated?
Reaction time starts running when a task is moved into a state that is mapped to the "Not started" in the workflow mapping. The reaction time stops when the task is moved out from that state. If the task is never placed into a state that is mapped to the “Not started” workflow state, then the reaction time is zero.
What if tasks skip lists/columns, or there is no sequential workflow?
The timing information is based on how long items stay in the workflow states that are mapped to "In progress" in the workflow mapping. There is no need for sequential progress, and it is totally fine if tasks skip some of the workflow steps.
What if a task is moved from the “not started” state directly to “done” without going through any of the “in progress” states?
In that case, the cycle time will be zero.
How does the cycle time work if a task is moved into "in progress" and then back to "not started yet"? Similarly, what happens if a card is archived while it's in progress?
Cycle time is calculated only for completed tasks, so in both of those cases, cycle time would be undefined.
If a task is moved from "in progress" to "done", but then back to "in progress" again for additional work would this time be added to the cycle time?
Cycle time is counted only when the task is in progress, so the time spent in the "done" state is not included in the calculation.
When is a task created? Does the clock start when a task is created or when it is put in the "next" state (or equivalent)?
The clock starts when a task is moved to a workflow state that is mapped to the "not started" or "in progress" workflow state.
Are weekends included in the cycle time calculations?
Weekends are included in the calculations by default, but you can change that in the chart settings by selecting 'Exclude non-business hours. See How to set weekend days and office hours
By default yes, but you can specify your working hours and days in the Account Settings.
By default yes, but you can specify your working hours and days in the Account Settings.
Yes, there are a few different ways you can filter out outliers from the charts, including
Filtering by item name
Filtering by how long an item has been in progress
Setting a label and filtering out based on that label
You can learn more from this guide: How to remove outliers from data?
Yes, there are a few different ways you can filter out outliers from the charts, including
Filtering by item name
Filtering by how long an item has been in progress
Setting a label and filtering out based on that label
You can learn more from this guide: How to remove outliers from data?
Does this support my specific workflow or do I have to use some specific states like "open", "in progress" and "done"?
You are not limited to any specific set of states or a workflow. You can configure your own workflow, if such exists, and you can use that in your reporting. It's also ok if you don't have any workflow in your boards, as can create reports based on any other criteria by setting a filter.
You are not limited to any specific set of states or a workflow. You can configure your own workflow, if such exists, and you can use that in your reporting. It's also ok if you don't have any workflow in your boards, as can create reports based on any other criteria by setting a filter.
You can embed any custom chart or report to any web page using the embed code. Learn more about the sharing feature from the online guide.
You can embed any custom chart or report to any web page using the embed code. Learn more about the sharing feature from the online guide.
The Getting Started Guide contains Instructions for setting up Screenful.
See also our Accounts & Pricing FAQ.
Check out our knowledge base and video tutorials, or get in touch by emailing support@screenful.com
The Getting Started Guide contains Instructions for setting up Screenful.
See also our Accounts & Pricing FAQ.
Check out our knowledge base and video tutorials, or get in touch by emailing support@screenful.com
FAQ
Common questions
Screenful provides configurable charts and reports for Asana data, and tools to share that information with all stakeholders. Learn more about the supported metrics.
Screenful provides configurable charts and reports for Asana data, and tools to share that information with all stakeholders. Learn more about the supported metrics.
One data source is one Asana project. The pricing is based on the number of Asana projects you explicitly import to Screenful, not the total number of projects in Asana. You can compare plans on the pricing page.
You can import data sources from all the tools we support in the same Screenful account. Learn more about managing data sources.
One data source is one Asana project. The pricing is based on the number of Asana projects you explicitly import to Screenful, not the total number of projects in Asana. You can compare plans on the pricing page.
You can import data sources from all the tools we support in the same Screenful account. Learn more about managing data sources.
The timings are based on your workflow settings. You can learn more from the Lead Time FAQ.
The timings are based on your workflow settings. You can learn more from the Lead Time FAQ.
Yes, you can use the formula field as a unit in the charts. All formula fields are automatically imported. However, to make them available as a unit, you must ensure that the field is mapped to a unit in the custom fields mapping. Once it is mapped, it will be available in the unit menus. You can learn more from this guide.
Yes, you can use the formula field as a unit in the charts. All formula fields are automatically imported. However, to make them available as a unit, you must ensure that the field is mapped to a unit in the custom fields mapping. Once it is mapped, it will be available in the unit menus. You can learn more from this guide.
Yes, you can filter charts based on due dates or by status such as overdue. You can also track the work planned for the future using the Planned work chart. Learn more about setting up the chart for Asana.
Yes, you can filter charts based on due dates or by status such as overdue. You can also track the work planned for the future using the Planned work chart. Learn more about setting up the chart for Asana.
Yes. You can use a custom field for entering an estimate to a task. Learn more about how to set estimates for your tasks in Asana.
Yes. You can use a custom field for entering an estimate to a task. Learn more about how to set estimates for your tasks in Asana.
Archived tasks are treated differently depending on whether they are completed or not. Completed tasks are still considered completed even if they are archived. Tasks that are archived before they were completed are considered removed.
Archived tasks are treated differently depending on whether they are completed or not. Completed tasks are still considered completed even if they are archived. Tasks that are archived before they were completed are considered removed.
You can manage the subscription in the billing settings. The location of the billing settings depends on the product you are subscribed to. You can learn more by following the instructions in this guide.
You can manage the subscription in the billing settings. The location of the billing settings depends on the product you are subscribed to. You can learn more by following the instructions in this guide.
We do not make changes to your data. We only read it via the API of your tool. Screenful is only for reporting and analytics. It does not update any data within your tools.
We do not make changes to your data. We only read it via the API of your tool. Screenful is only for reporting and analytics. It does not update any data within your tools.
All data sources are synced automatically once per hour. Changing settings or configuration will trigger additional sync so your data is at most one hour old. You can sync data manually at any time in the sync settings.
All data sources are synced automatically once per hour. Changing settings or configuration will trigger additional sync so your data is at most one hour old. You can sync data manually at any time in the sync settings.
Yes, you can create charts with a prompt and ask questions about a chart by using the Screenful AI Assistant. The assistant combines the leading LLMs with advanced multidimensional data analytics to help you understand and interpret your data.
Yes, you can create charts with a prompt and ask questions about a chart by using the Screenful AI Assistant. The assistant combines the leading LLMs with advanced multidimensional data analytics to help you understand and interpret your data.
What is the difference between these metrics?
Reaction time = time before the work was started
Cycle time = time from start to completion
Lead time = Reaction time + Cycle time
Timing metrics explained: Lead time vs Cycle time
How is the reaction time calculated?
Reaction time starts running when a task is moved into a state that is mapped to the "Not started" in the workflow mapping. The reaction time stops when the task is moved out from that state. If the task is never placed into a state that is mapped to the “Not started” workflow state, then the reaction time is zero.
What if tasks skip lists/columns, or there is no sequential workflow?
The timing information is based on how long items stay in the workflow states that are mapped to "In progress" in the workflow mapping. There is no need for sequential progress, and it is totally fine if tasks skip some of the workflow steps.
What if a task is moved from the “not started” state directly to “done” without going through any of the “in progress” states?
In that case, the cycle time will be zero.
How does the cycle time work if a task is moved into "in progress" and then back to "not started yet"? Similarly, what happens if a card is archived while it's in progress?
Cycle time is calculated only for completed tasks, so in both of those cases, cycle time would be undefined.
If a task is moved from "in progress" to "done", but then back to "in progress" again for additional work would this time be added to the cycle time?
Cycle time is counted only when the task is in progress, so the time spent in the "done" state is not included in the calculation.
When is a task created? Does the clock start when a task is created or when it is put in the "next" state (or equivalent)?
The clock starts when a task is moved to a workflow state that is mapped to the "not started" or "in progress" workflow state.
Are weekends included in the cycle time calculations?
Weekends are included in the calculations by default, but you can change that in the chart settings by selecting 'Exclude non-business hours. See How to set weekend days and office hours
What is the difference between these metrics?
Reaction time = time before the work was started
Cycle time = time from start to completion
Lead time = Reaction time + Cycle time
Timing metrics explained: Lead time vs Cycle time
How is the reaction time calculated?
Reaction time starts running when a task is moved into a state that is mapped to the "Not started" in the workflow mapping. The reaction time stops when the task is moved out from that state. If the task is never placed into a state that is mapped to the “Not started” workflow state, then the reaction time is zero.
What if tasks skip lists/columns, or there is no sequential workflow?
The timing information is based on how long items stay in the workflow states that are mapped to "In progress" in the workflow mapping. There is no need for sequential progress, and it is totally fine if tasks skip some of the workflow steps.
What if a task is moved from the “not started” state directly to “done” without going through any of the “in progress” states?
In that case, the cycle time will be zero.
How does the cycle time work if a task is moved into "in progress" and then back to "not started yet"? Similarly, what happens if a card is archived while it's in progress?
Cycle time is calculated only for completed tasks, so in both of those cases, cycle time would be undefined.
If a task is moved from "in progress" to "done", but then back to "in progress" again for additional work would this time be added to the cycle time?
Cycle time is counted only when the task is in progress, so the time spent in the "done" state is not included in the calculation.
When is a task created? Does the clock start when a task is created or when it is put in the "next" state (or equivalent)?
The clock starts when a task is moved to a workflow state that is mapped to the "not started" or "in progress" workflow state.
Are weekends included in the cycle time calculations?
Weekends are included in the calculations by default, but you can change that in the chart settings by selecting 'Exclude non-business hours. See How to set weekend days and office hours
By default yes, but you can specify your working hours and days in the Account Settings.
By default yes, but you can specify your working hours and days in the Account Settings.
Yes, there are a few different ways you can filter out outliers from the charts, including
Filtering by item name
Filtering by how long an item has been in progress
Setting a label and filtering out based on that label
You can learn more from this guide: How to remove outliers from data?
Yes, there are a few different ways you can filter out outliers from the charts, including
Filtering by item name
Filtering by how long an item has been in progress
Setting a label and filtering out based on that label
You can learn more from this guide: How to remove outliers from data?
Does this support my specific workflow or do I have to use some specific states like "open", "in progress" and "done"?
You are not limited to any specific set of states or a workflow. You can configure your own workflow, if such exists, and you can use that in your reporting. It's also ok if you don't have any workflow in your boards, as can create reports based on any other criteria by setting a filter.
You are not limited to any specific set of states or a workflow. You can configure your own workflow, if such exists, and you can use that in your reporting. It's also ok if you don't have any workflow in your boards, as can create reports based on any other criteria by setting a filter.
You can embed any custom chart or report to any web page using the embed code. Learn more about the sharing feature from the online guide.
You can embed any custom chart or report to any web page using the embed code. Learn more about the sharing feature from the online guide.
The Getting Started Guide contains Instructions for setting up Screenful.
See also our Accounts & Pricing FAQ.
Check out our knowledge base and video tutorials, or get in touch by emailing support@screenful.com
The Getting Started Guide contains Instructions for setting up Screenful.
See also our Accounts & Pricing FAQ.
Check out our knowledge base and video tutorials, or get in touch by emailing support@screenful.com
Troubleshooting
Below are some typical reasons for charts not displaying the data you expect:
Your data hasn't loaded yet. When the data sync process is in progress, a spinner icon is displayed at the top right of the UI. When you hover the mouse over the icon, you can see the progress.
The chart shows data based on a different field than what you think. Learn more about selecting items for a chart.
Your workflow mapping is not done correctly. You can learn more about workflow mapping from this guide. Notice that the cards that are in lists mapped to Excluded won't be imported to Screenful.
Your board is not connected. If a data source is not connected, you'll see a red notification on the top right of the UI. Click the notification icon to re-authorize the data source.

Below are some typical reasons for charts not displaying the data you expect:
Your data hasn't loaded yet. When the data sync process is in progress, a spinner icon is displayed at the top right of the UI. When you hover the mouse over the icon, you can see the progress.
The chart shows data based on a different field than what you think. Learn more about selecting items for a chart.
Your workflow mapping is not done correctly. You can learn more about workflow mapping from this guide. Notice that the cards that are in lists mapped to Excluded won't be imported to Screenful.
Your board is not connected. If a data source is not connected, you'll see a red notification on the top right of the UI. Click the notification icon to re-authorize the data source.

I have created an automation to move completed tasks from one Asana board to another. Will that mess up my stats?
If a task is moved from Project A to Project B, you will lose the task history from Project A since the Asana API won't return it anymore. Instead of moving to another project, you can create a dedicated "Archived" section at the bottom of your project (that is folded by default), and set up an automation to move completed tasks to that section instead of another project. That way, you won't lose any history.
If a task is moved from Project A to Project B, you will lose the task history from Project A since the Asana API won't return it anymore. Instead of moving to another project, you can create a dedicated "Archived" section at the bottom of your project (that is folded by default), and set up an automation to move completed tasks to that section instead of another project. That way, you won't lose any history.
When you are importing projects, you are shown all the projects of the teams in which you are a member. In order to see more projects, add yourself to the respective teams.
When you are importing projects, you are shown all the projects of the teams in which you are a member. In order to see more projects, add yourself to the respective teams.
You may not see all the portfolios due to a restriction in the Asana API. Portfolios are shown only if the user who did the authorization is the owner of the portfolios.
You may not see all the portfolios due to a restriction in the Asana API. Portfolios are shown only if the user who did the authorization is the owner of the portfolios.
While both the public and private channels are shown in the menu, you won’t receive the report to a private channel without explicitly adding the Screenful app to that channel. Learn how to enable sending to a private Slack channel.
There can also be restrictions on who can install apps to your Slack. Learn how to manage app approval in your Slack workspace.
Some browser plugins may interfere with the authorization process. If you see an empty page during the authorization or the list of channels is empty, you should try with another browser (or ask your colleague to do the Slack authorization).
While both the public and private channels are shown in the menu, you won’t receive the report to a private channel without explicitly adding the Screenful app to that channel. Learn how to enable sending to a private Slack channel.
There can also be restrictions on who can install apps to your Slack. Learn how to manage app approval in your Slack workspace.
Some browser plugins may interfere with the authorization process. If you see an empty page during the authorization or the list of channels is empty, you should try with another browser (or ask your colleague to do the Slack authorization).
Filter options are derived from task data, which means that if you recently added some properties, such as labels, but haven't yet assigned them to any tasks, they won't show up in the filter options. As soon as you assign them to tasks, they will show up in the filter options from then on.
Filter options are derived from task data, which means that if you recently added some properties, such as labels, but haven't yet assigned them to any tasks, they won't show up in the filter options. As soon as you assign them to tasks, they will show up in the filter options from then on.
If you or your colleague didn't receive the user invitation email, you can go to the user settings and click the Copy invitation link button to copy the link to the clipboard. After that, you can share the link via any channel (email, Slack, Teams, etc). You can learn more from the user invitation guide.
If you or your colleague didn't receive the user invitation email, you can go to the user settings and click the Copy invitation link button to copy the link to the clipboard. After that, you can share the link via any channel (email, Slack, Teams, etc). You can learn more from the user invitation guide.
Troubleshooting
Below are some typical reasons for charts not displaying the data you expect:
Your data hasn't loaded yet. When the data sync process is in progress, a spinner icon is displayed at the top right of the UI. When you hover the mouse over the icon, you can see the progress.
The chart shows data based on a different field than what you think. Learn more about selecting items for a chart.
Your workflow mapping is not done correctly. You can learn more about workflow mapping from this guide. Notice that the cards that are in lists mapped to Excluded won't be imported to Screenful.
Your board is not connected. If a data source is not connected, you'll see a red notification on the top right of the UI. Click the notification icon to re-authorize the data source.

Below are some typical reasons for charts not displaying the data you expect:
Your data hasn't loaded yet. When the data sync process is in progress, a spinner icon is displayed at the top right of the UI. When you hover the mouse over the icon, you can see the progress.
The chart shows data based on a different field than what you think. Learn more about selecting items for a chart.
Your workflow mapping is not done correctly. You can learn more about workflow mapping from this guide. Notice that the cards that are in lists mapped to Excluded won't be imported to Screenful.
Your board is not connected. If a data source is not connected, you'll see a red notification on the top right of the UI. Click the notification icon to re-authorize the data source.

I have created an automation to move completed tasks from one Asana board to another. Will that mess up my stats?
If a task is moved from Project A to Project B, you will lose the task history from Project A since the Asana API won't return it anymore. Instead of moving to another project, you can create a dedicated "Archived" section at the bottom of your project (that is folded by default), and set up an automation to move completed tasks to that section instead of another project. That way, you won't lose any history.
If a task is moved from Project A to Project B, you will lose the task history from Project A since the Asana API won't return it anymore. Instead of moving to another project, you can create a dedicated "Archived" section at the bottom of your project (that is folded by default), and set up an automation to move completed tasks to that section instead of another project. That way, you won't lose any history.
When you are importing projects, you are shown all the projects of the teams in which you are a member. In order to see more projects, add yourself to the respective teams.
When you are importing projects, you are shown all the projects of the teams in which you are a member. In order to see more projects, add yourself to the respective teams.
You may not see all the portfolios due to a restriction in the Asana API. Portfolios are shown only if the user who did the authorization is the owner of the portfolios.
You may not see all the portfolios due to a restriction in the Asana API. Portfolios are shown only if the user who did the authorization is the owner of the portfolios.
While both the public and private channels are shown in the menu, you won’t receive the report to a private channel without explicitly adding the Screenful app to that channel. Learn how to enable sending to a private Slack channel.
There can also be restrictions on who can install apps to your Slack. Learn how to manage app approval in your Slack workspace.
Some browser plugins may interfere with the authorization process. If you see an empty page during the authorization or the list of channels is empty, you should try with another browser (or ask your colleague to do the Slack authorization).
While both the public and private channels are shown in the menu, you won’t receive the report to a private channel without explicitly adding the Screenful app to that channel. Learn how to enable sending to a private Slack channel.
There can also be restrictions on who can install apps to your Slack. Learn how to manage app approval in your Slack workspace.
Some browser plugins may interfere with the authorization process. If you see an empty page during the authorization or the list of channels is empty, you should try with another browser (or ask your colleague to do the Slack authorization).
Filter options are derived from task data, which means that if you recently added some properties, such as labels, but haven't yet assigned them to any tasks, they won't show up in the filter options. As soon as you assign them to tasks, they will show up in the filter options from then on.
Filter options are derived from task data, which means that if you recently added some properties, such as labels, but haven't yet assigned them to any tasks, they won't show up in the filter options. As soon as you assign them to tasks, they will show up in the filter options from then on.
If you or your colleague didn't receive the user invitation email, you can go to the user settings and click the Copy invitation link button to copy the link to the clipboard. After that, you can share the link via any channel (email, Slack, Teams, etc). You can learn more from the user invitation guide.
If you or your colleague didn't receive the user invitation email, you can go to the user settings and click the Copy invitation link button to copy the link to the clipboard. After that, you can share the link via any channel (email, Slack, Teams, etc). You can learn more from the user invitation guide.