Chart editor guide
Chart editor guide
In this guide, we'll guide you through the steps of creating custom charts using one or more GitHub boards or repositories as data sources.
See also these related resources:
Creating charts using GitHub custom fields
GitHub units, metrics, and properties
Screenful Knowledge base
To create your first chart, go to the Charts tab, and click Add new chart. You'll be shown the chart editor that allows creating charts from the selected data sources.
In this guide, we'll guide you through the steps of creating custom charts using one or more GitHub boards or repositories as data sources.
See also these related resources:
Creating charts using GitHub custom fields
GitHub units, metrics, and properties
Screenful Knowledge base
To create your first chart, go to the Charts tab, and click Add new chart. You'll be shown the chart editor that allows creating charts from the selected data sources.
In this guide, we'll guide you through the steps of creating custom charts using one or more GitHub boards or repositories as data sources.
See also these related resources:
Creating charts using GitHub custom fields
GitHub units, metrics, and properties
Screenful Knowledge base
To create your first chart, go to the Charts tab, and click Add new chart. You'll be shown the chart editor that allows creating charts from the selected data sources.
Select the chart type
You can select the chart type from the Chart type menu:

You can learn more about the available charts on the Charts Tour.
Select the chart type
You can select the chart type from the Chart type menu:

You can learn more about the available charts on the Charts Tour.
Select the data sources
In the Data sources menu, you can select one or more project boards or repositories to be used as data sources in the chart:

You can select multiple items from this menu by picking one, then another, and so on. The list contains the projects and repositories you have imported to Screenful.
You can import more projects and repositories by selecting Data sources from the main menu:

Select the data sources
In the Data sources menu, you can select one or more project boards or repositories to be used as data sources in the chart:

You can select multiple items from this menu by picking one, then another, and so on. The list contains the projects and repositories you have imported to Screenful.
You can import more projects and repositories by selecting Data sources from the main menu:

Select the unit for the chart
You can select the unit for the chart from the Unit menu. The default selection is Issues and PRs, which shows the counts as the number of issues and pull requests (you can use the filter feature to limit to either one):

You can change the unit to something else depending on what properties your data sources contain:

The selected unit is reflected in the chart as follows:
Issues and PRs -> Chart shows the count of issues and pull requests (e.g. completed issues within a date range).
Time in state -> Chart shows timing data e.g. time in progress, lead time, cycle time.
Custom fields -> These are your GitHub Projects Number fields.
Select the unit for the chart
You can select the unit for the chart from the Unit menu. The default selection is Issues and PRs, which shows the counts as the number of issues and pull requests (you can use the filter feature to limit to either one):

You can change the unit to something else depending on what properties your data sources contain:

The selected unit is reflected in the chart as follows:
Issues and PRs -> Chart shows the count of issues and pull requests (e.g. completed issues within a date range).
Time in state -> Chart shows timing data e.g. time in progress, lead time, cycle time.
Custom fields -> These are your GitHub Projects Number fields.
Select the metric for the chart
Once you have selected the unit for the chart, the next step is to choose the metric:

Pay attention to this step, as picking the wrong metric can produce undesired results. Some of these metrics require a date range, while others don't. The first three metrics show the current state, and therefore, there is no date range involved:

When you select a metric that requires a date range, the date range menu appears automatically:

The selected metric is reflected in the chart as below:
Total -> The total amount of the selected unit in the selected data sources
Not started & In progress -> The amount of selected unit not completed, according to the workflow settings
In progress -> The amount of selected unit in progress, according to the workflow settings
Created (within date range) -> How much of the selected unit was created within the date range
Completed (within date range) -> How much of the selected unit was completed within the date range
At the bottom of the menu, you have your project Date fields:

When you select a Date field as the metric, the date range menu appears. The selected date range will be applied to the selected Date field. You can learn more about creating charts using Date field.
Select the metric for the chart
Once you have selected the unit for the chart, the next step is to choose the metric:

Pay attention to this step, as picking the wrong metric can produce undesired results. Some of these metrics require a date range, while others don't. The first three metrics show the current state, and therefore, there is no date range involved:

When you select a metric that requires a date range, the date range menu appears automatically:

The selected metric is reflected in the chart as below:
Total -> The total amount of the selected unit in the selected data sources
Not started & In progress -> The amount of selected unit not completed, according to the workflow settings
In progress -> The amount of selected unit in progress, according to the workflow settings
Created (within date range) -> How much of the selected unit was created within the date range
Completed (within date range) -> How much of the selected unit was completed within the date range
At the bottom of the menu, you have your project Date fields:

When you select a Date field as the metric, the date range menu appears. The selected date range will be applied to the selected Date field. You can learn more about creating charts using Date field.
Select grouping
If the selected chart type supports grouping, the Group by menu allows the selection of the grouping criteria. Topmost in the list are the standard options, available for all GitHub data sources:

In the mid-section, you'll have the time-based grouping options: day, week, month, and quarter:

At the bottom of the menu, you'll find your project custom fields:

These are your project custom select fields.
If you want to group & filter by Text fields, you can adjust the default field mapping.
Select grouping
If the selected chart type supports grouping, the Group by menu allows the selection of the grouping criteria. Topmost in the list are the standard options, available for all GitHub data sources:

In the mid-section, you'll have the time-based grouping options: day, week, month, and quarter:

At the bottom of the menu, you'll find your project custom fields:

These are your project custom select fields.
If you want to group & filter by Text fields, you can adjust the default field mapping.
Learn more
Learn more
FAQ
Common questions
It depends on whether you're importing GitHub repositories or GitHub Projects.
When you import GitHub repositories, one data source can contain multiple repositories. You can select the repositories to include in the data source by selecting them at the time of import.
When you import GitHub Projects, a data source is one GitHub Project.
The difference between these is that when importing a GitHub Project, you can use project metadata, such as statuses, iterations, and custom fields, in your reports, which are not available when importing repositories.
You can import data sources from all the tools we support in the same Screenful account. Learn more about managing data sources.
It depends on whether you're importing GitHub repositories or GitHub Projects.
When you import GitHub repositories, one data source can contain multiple repositories. You can select the repositories to include in the data source by selecting them at the time of import.
When you import GitHub Projects, a data source is one GitHub Project.
The difference between these is that when importing a GitHub Project, you can use project metadata, such as statuses, iterations, and custom fields, in your reports, which are not available when importing repositories.
You can import data sources from all the tools we support in the same Screenful account. Learn more about managing data sources.
Yes, we support both user-owned and organization-wide project boards as well as repository project boards. You can import both classic and new projects.
Yes, we support both user-owned and organization-wide project boards as well as repository project boards. You can import both classic and new projects.
When you import a data source, all data is imported and made available for reporting. You can narrow the data to any subset by setting a filter. For example, you can filter out issues or pull request by using 'Type' filter.
When you import a data source, all data is imported and made available for reporting. You can narrow the data to any subset by setting a filter. For example, you can filter out issues or pull request by using 'Type' filter.
The Analytics & Reports GitHub App requires read-only access to issues, members, metadata, organization administration, organization projects, pull requests, and repository projects.
The Analytics & Reports GitHub App requires read-only access to issues, members, metadata, organization administration, organization projects, pull requests, and repository projects.
The Analytics & Reports OAuth app requires these OAuth scopes:
"read:org"
"repo" or "public_repo" (depending on whether user selects "authorise public repos only" or "authorize public and private repos”
An OAuth token will share the permissions of the user that authorized the application. That means, if your account authorizes the application and has 'write' permission to a repository, the token will also have 'write' permission to that repository. This is how OAuth tokens work in the GitHub platform.
From a security point of view, we recommend using the GitHub app instead of the OAuth app.
The Analytics & Reports OAuth app requires these OAuth scopes:
"read:org"
"repo" or "public_repo" (depending on whether user selects "authorise public repos only" or "authorize public and private repos”
An OAuth token will share the permissions of the user that authorized the application. That means, if your account authorizes the application and has 'write' permission to a repository, the token will also have 'write' permission to that repository. This is how OAuth tokens work in the GitHub platform.
From a security point of view, we recommend using the GitHub app instead of the OAuth app.
You can’t switch an existing Screenful account from OAuth to GitHub App. To use the GitHub App, you need to create a new Screenful account.
You can’t switch an existing Screenful account from OAuth to GitHub App. To use the GitHub App, you need to create a new Screenful account.
When importing project boards, you can specify your workflow based on the columns on the board which you can configure in the workflow settings. You can learn more from the Lead Time FAQ.
When importing repositories, the timing metrics are calculated as follows:
Lead time starts when an issue is created
Cycle time starts when the issue is assigned to a person, or when pull request is opened
Lead & cycle time is stopped when the issue is closed, or the pull request merged
When importing project boards, you can specify your workflow based on the columns on the board which you can configure in the workflow settings. You can learn more from the Lead Time FAQ.
When importing repositories, the timing metrics are calculated as follows:
Lead time starts when an issue is created
Cycle time starts when the issue is assigned to a person, or when pull request is opened
Lead & cycle time is stopped when the issue is closed, or the pull request merged
You can manage the subscription in the billing settings. The location of the billing settings depends on the product you are subscribed to. You can learn more by following the instructions in this guide.
You can manage the subscription in the billing settings. The location of the billing settings depends on the product you are subscribed to. You can learn more by following the instructions in this guide.
We do not make changes to your data. We only read it via the API of your tool. Screenful is only for reporting and analytics. It does not update any data within your tools.
We do not make changes to your data. We only read it via the API of your tool. Screenful is only for reporting and analytics. It does not update any data within your tools.
All data sources are synced automatically once per hour. Changing settings or configuration will trigger additional sync so your data is at most one hour old. You can sync data manually at any time in the sync settings.
All data sources are synced automatically once per hour. Changing settings or configuration will trigger additional sync so your data is at most one hour old. You can sync data manually at any time in the sync settings.
Yes, you can create charts with a prompt and ask questions about a chart by using the Screenful AI Assistant. The assistant combines the leading LLMs with advanced multidimensional data analytics to help you understand and interpret your data.
Yes, you can create charts with a prompt and ask questions about a chart by using the Screenful AI Assistant. The assistant combines the leading LLMs with advanced multidimensional data analytics to help you understand and interpret your data.
What is the difference between these metrics?
Reaction time = time before the work was started
Cycle time = time from start to completion
Lead time = Reaction time + Cycle time
Timing metrics explained: Lead time vs Cycle time
How is the reaction time calculated?
Reaction time starts running when a task is moved into a state that is mapped to the "Not started" in the workflow mapping. The reaction time stops when the task is moved out from that state. If the task is never placed into a state that is mapped to the “Not started” workflow state, then the reaction time is zero.
What if tasks skip lists/columns, or there is no sequential workflow?
The timing information is based on how long items stay in the workflow states that are mapped to "In progress" in the workflow mapping. There is no need for sequential progress, and it is totally fine if tasks skip some of the workflow steps.
What if a task is moved from the “not started” state directly to “done” without going through any of the “in progress” states?
In that case, the cycle time will be zero.
How does the cycle time work if a task is moved into "in progress" and then back to "not started yet"? Similarly, what happens if a card is archived while it's in progress?
Cycle time is calculated only for completed tasks, so in both of those cases, cycle time would be undefined.
If a task is moved from "in progress" to "done", but then back to "in progress" again for additional work would this time be added to the cycle time?
Cycle time is counted only when the task is in progress, so the time spent in the "done" state is not included in the calculation.
When is a task created? Does the clock start when a task is created or when it is put in the "next" state (or equivalent)?
The clock starts when a task is moved to a workflow state that is mapped to the "not started" or "in progress" workflow state.
Are weekends included in the cycle time calculations?
Weekends are included in the calculations by default, but you can change that in the chart settings by selecting 'Exclude non-business hours. See How to set weekend days and office hours
What is the difference between these metrics?
Reaction time = time before the work was started
Cycle time = time from start to completion
Lead time = Reaction time + Cycle time
Timing metrics explained: Lead time vs Cycle time
How is the reaction time calculated?
Reaction time starts running when a task is moved into a state that is mapped to the "Not started" in the workflow mapping. The reaction time stops when the task is moved out from that state. If the task is never placed into a state that is mapped to the “Not started” workflow state, then the reaction time is zero.
What if tasks skip lists/columns, or there is no sequential workflow?
The timing information is based on how long items stay in the workflow states that are mapped to "In progress" in the workflow mapping. There is no need for sequential progress, and it is totally fine if tasks skip some of the workflow steps.
What if a task is moved from the “not started” state directly to “done” without going through any of the “in progress” states?
In that case, the cycle time will be zero.
How does the cycle time work if a task is moved into "in progress" and then back to "not started yet"? Similarly, what happens if a card is archived while it's in progress?
Cycle time is calculated only for completed tasks, so in both of those cases, cycle time would be undefined.
If a task is moved from "in progress" to "done", but then back to "in progress" again for additional work would this time be added to the cycle time?
Cycle time is counted only when the task is in progress, so the time spent in the "done" state is not included in the calculation.
When is a task created? Does the clock start when a task is created or when it is put in the "next" state (or equivalent)?
The clock starts when a task is moved to a workflow state that is mapped to the "not started" or "in progress" workflow state.
Are weekends included in the cycle time calculations?
Weekends are included in the calculations by default, but you can change that in the chart settings by selecting 'Exclude non-business hours. See How to set weekend days and office hours
By default yes, but you can specify your working hours and days in the Account Settings.
By default yes, but you can specify your working hours and days in the Account Settings.
Yes, there are a few different ways you can filter out outliers from the charts, including
Filtering by item name
Filtering by how long an item has been in progress
Setting a label and filtering out based on that label
You can learn more from this guide: How to remove outliers from data?
Yes, there are a few different ways you can filter out outliers from the charts, including
Filtering by item name
Filtering by how long an item has been in progress
Setting a label and filtering out based on that label
You can learn more from this guide: How to remove outliers from data?
Does this support my specific workflow or do I have to use some specific states like "open", "in progress" and "done"?
You are not limited to any specific set of states or a workflow. You can configure your own workflow, if such exists, and you can use that in your reporting. It's also ok if you don't have any workflow in your boards, as can create reports based on any other criteria by setting a filter.
You are not limited to any specific set of states or a workflow. You can configure your own workflow, if such exists, and you can use that in your reporting. It's also ok if you don't have any workflow in your boards, as can create reports based on any other criteria by setting a filter.
You can embed any custom chart or report to any web page using the embed code. Learn more about the sharing feature from the online guide.
You can embed any custom chart or report to any web page using the embed code. Learn more about the sharing feature from the online guide.
The Getting Started Guide contains Instructions for setting up Screenful.
See also our Accounts & Pricing FAQ.
Check out our knowledge base and video tutorials, or get in touch by emailing support@screenful.com
The Getting Started Guide contains Instructions for setting up Screenful.
See also our Accounts & Pricing FAQ.
Check out our knowledge base and video tutorials, or get in touch by emailing support@screenful.com
FAQ
Common questions
It depends on whether you're importing GitHub repositories or GitHub Projects.
When you import GitHub repositories, one data source can contain multiple repositories. You can select the repositories to include in the data source by selecting them at the time of import.
When you import GitHub Projects, a data source is one GitHub Project.
The difference between these is that when importing a GitHub Project, you can use project metadata, such as statuses, iterations, and custom fields, in your reports, which are not available when importing repositories.
You can import data sources from all the tools we support in the same Screenful account. Learn more about managing data sources.
It depends on whether you're importing GitHub repositories or GitHub Projects.
When you import GitHub repositories, one data source can contain multiple repositories. You can select the repositories to include in the data source by selecting them at the time of import.
When you import GitHub Projects, a data source is one GitHub Project.
The difference between these is that when importing a GitHub Project, you can use project metadata, such as statuses, iterations, and custom fields, in your reports, which are not available when importing repositories.
You can import data sources from all the tools we support in the same Screenful account. Learn more about managing data sources.
Yes, we support both user-owned and organization-wide project boards as well as repository project boards. You can import both classic and new projects.
Yes, we support both user-owned and organization-wide project boards as well as repository project boards. You can import both classic and new projects.
When you import a data source, all data is imported and made available for reporting. You can narrow the data to any subset by setting a filter. For example, you can filter out issues or pull request by using 'Type' filter.
When you import a data source, all data is imported and made available for reporting. You can narrow the data to any subset by setting a filter. For example, you can filter out issues or pull request by using 'Type' filter.
The Analytics & Reports GitHub App requires read-only access to issues, members, metadata, organization administration, organization projects, pull requests, and repository projects.
The Analytics & Reports GitHub App requires read-only access to issues, members, metadata, organization administration, organization projects, pull requests, and repository projects.
The Analytics & Reports OAuth app requires these OAuth scopes:
"read:org"
"repo" or "public_repo" (depending on whether user selects "authorise public repos only" or "authorize public and private repos”
An OAuth token will share the permissions of the user that authorized the application. That means, if your account authorizes the application and has 'write' permission to a repository, the token will also have 'write' permission to that repository. This is how OAuth tokens work in the GitHub platform.
From a security point of view, we recommend using the GitHub app instead of the OAuth app.
The Analytics & Reports OAuth app requires these OAuth scopes:
"read:org"
"repo" or "public_repo" (depending on whether user selects "authorise public repos only" or "authorize public and private repos”
An OAuth token will share the permissions of the user that authorized the application. That means, if your account authorizes the application and has 'write' permission to a repository, the token will also have 'write' permission to that repository. This is how OAuth tokens work in the GitHub platform.
From a security point of view, we recommend using the GitHub app instead of the OAuth app.
You can’t switch an existing Screenful account from OAuth to GitHub App. To use the GitHub App, you need to create a new Screenful account.
You can’t switch an existing Screenful account from OAuth to GitHub App. To use the GitHub App, you need to create a new Screenful account.
When importing project boards, you can specify your workflow based on the columns on the board which you can configure in the workflow settings. You can learn more from the Lead Time FAQ.
When importing repositories, the timing metrics are calculated as follows:
Lead time starts when an issue is created
Cycle time starts when the issue is assigned to a person, or when pull request is opened
Lead & cycle time is stopped when the issue is closed, or the pull request merged
When importing project boards, you can specify your workflow based on the columns on the board which you can configure in the workflow settings. You can learn more from the Lead Time FAQ.
When importing repositories, the timing metrics are calculated as follows:
Lead time starts when an issue is created
Cycle time starts when the issue is assigned to a person, or when pull request is opened
Lead & cycle time is stopped when the issue is closed, or the pull request merged
You can manage the subscription in the billing settings. The location of the billing settings depends on the product you are subscribed to. You can learn more by following the instructions in this guide.
You can manage the subscription in the billing settings. The location of the billing settings depends on the product you are subscribed to. You can learn more by following the instructions in this guide.
We do not make changes to your data. We only read it via the API of your tool. Screenful is only for reporting and analytics. It does not update any data within your tools.
We do not make changes to your data. We only read it via the API of your tool. Screenful is only for reporting and analytics. It does not update any data within your tools.
All data sources are synced automatically once per hour. Changing settings or configuration will trigger additional sync so your data is at most one hour old. You can sync data manually at any time in the sync settings.
All data sources are synced automatically once per hour. Changing settings or configuration will trigger additional sync so your data is at most one hour old. You can sync data manually at any time in the sync settings.
Yes, you can create charts with a prompt and ask questions about a chart by using the Screenful AI Assistant. The assistant combines the leading LLMs with advanced multidimensional data analytics to help you understand and interpret your data.
Yes, you can create charts with a prompt and ask questions about a chart by using the Screenful AI Assistant. The assistant combines the leading LLMs with advanced multidimensional data analytics to help you understand and interpret your data.
What is the difference between these metrics?
Reaction time = time before the work was started
Cycle time = time from start to completion
Lead time = Reaction time + Cycle time
Timing metrics explained: Lead time vs Cycle time
How is the reaction time calculated?
Reaction time starts running when a task is moved into a state that is mapped to the "Not started" in the workflow mapping. The reaction time stops when the task is moved out from that state. If the task is never placed into a state that is mapped to the “Not started” workflow state, then the reaction time is zero.
What if tasks skip lists/columns, or there is no sequential workflow?
The timing information is based on how long items stay in the workflow states that are mapped to "In progress" in the workflow mapping. There is no need for sequential progress, and it is totally fine if tasks skip some of the workflow steps.
What if a task is moved from the “not started” state directly to “done” without going through any of the “in progress” states?
In that case, the cycle time will be zero.
How does the cycle time work if a task is moved into "in progress" and then back to "not started yet"? Similarly, what happens if a card is archived while it's in progress?
Cycle time is calculated only for completed tasks, so in both of those cases, cycle time would be undefined.
If a task is moved from "in progress" to "done", but then back to "in progress" again for additional work would this time be added to the cycle time?
Cycle time is counted only when the task is in progress, so the time spent in the "done" state is not included in the calculation.
When is a task created? Does the clock start when a task is created or when it is put in the "next" state (or equivalent)?
The clock starts when a task is moved to a workflow state that is mapped to the "not started" or "in progress" workflow state.
Are weekends included in the cycle time calculations?
Weekends are included in the calculations by default, but you can change that in the chart settings by selecting 'Exclude non-business hours. See How to set weekend days and office hours
What is the difference between these metrics?
Reaction time = time before the work was started
Cycle time = time from start to completion
Lead time = Reaction time + Cycle time
Timing metrics explained: Lead time vs Cycle time
How is the reaction time calculated?
Reaction time starts running when a task is moved into a state that is mapped to the "Not started" in the workflow mapping. The reaction time stops when the task is moved out from that state. If the task is never placed into a state that is mapped to the “Not started” workflow state, then the reaction time is zero.
What if tasks skip lists/columns, or there is no sequential workflow?
The timing information is based on how long items stay in the workflow states that are mapped to "In progress" in the workflow mapping. There is no need for sequential progress, and it is totally fine if tasks skip some of the workflow steps.
What if a task is moved from the “not started” state directly to “done” without going through any of the “in progress” states?
In that case, the cycle time will be zero.
How does the cycle time work if a task is moved into "in progress" and then back to "not started yet"? Similarly, what happens if a card is archived while it's in progress?
Cycle time is calculated only for completed tasks, so in both of those cases, cycle time would be undefined.
If a task is moved from "in progress" to "done", but then back to "in progress" again for additional work would this time be added to the cycle time?
Cycle time is counted only when the task is in progress, so the time spent in the "done" state is not included in the calculation.
When is a task created? Does the clock start when a task is created or when it is put in the "next" state (or equivalent)?
The clock starts when a task is moved to a workflow state that is mapped to the "not started" or "in progress" workflow state.
Are weekends included in the cycle time calculations?
Weekends are included in the calculations by default, but you can change that in the chart settings by selecting 'Exclude non-business hours. See How to set weekend days and office hours
By default yes, but you can specify your working hours and days in the Account Settings.
By default yes, but you can specify your working hours and days in the Account Settings.
Yes, there are a few different ways you can filter out outliers from the charts, including
Filtering by item name
Filtering by how long an item has been in progress
Setting a label and filtering out based on that label
You can learn more from this guide: How to remove outliers from data?
Yes, there are a few different ways you can filter out outliers from the charts, including
Filtering by item name
Filtering by how long an item has been in progress
Setting a label and filtering out based on that label
You can learn more from this guide: How to remove outliers from data?
Does this support my specific workflow or do I have to use some specific states like "open", "in progress" and "done"?
You are not limited to any specific set of states or a workflow. You can configure your own workflow, if such exists, and you can use that in your reporting. It's also ok if you don't have any workflow in your boards, as can create reports based on any other criteria by setting a filter.
You are not limited to any specific set of states or a workflow. You can configure your own workflow, if such exists, and you can use that in your reporting. It's also ok if you don't have any workflow in your boards, as can create reports based on any other criteria by setting a filter.
You can embed any custom chart or report to any web page using the embed code. Learn more about the sharing feature from the online guide.
You can embed any custom chart or report to any web page using the embed code. Learn more about the sharing feature from the online guide.
The Getting Started Guide contains Instructions for setting up Screenful.
See also our Accounts & Pricing FAQ.
Check out our knowledge base and video tutorials, or get in touch by emailing support@screenful.com
The Getting Started Guide contains Instructions for setting up Screenful.
See also our Accounts & Pricing FAQ.
Check out our knowledge base and video tutorials, or get in touch by emailing support@screenful.com
FAQ
Troubleshooting
You can pull metrics from repositories that you own or that are in your organisation. If your organisation has applied special restrictions on 3rd party access you need to grant access to the Screenful app first.
You can pull metrics from repositories that you own or that are in your organisation. If your organisation has applied special restrictions on 3rd party access you need to grant access to the Screenful app first.
When you create a new Organization within GitHub it may not automatically appear within Screenful. You may need to enable access to the new organizaion within the GItHub UI.
Notice also that the OAuth integration is managed per user account rather than per organization. The integration will see all the organizations for that GitHub user.
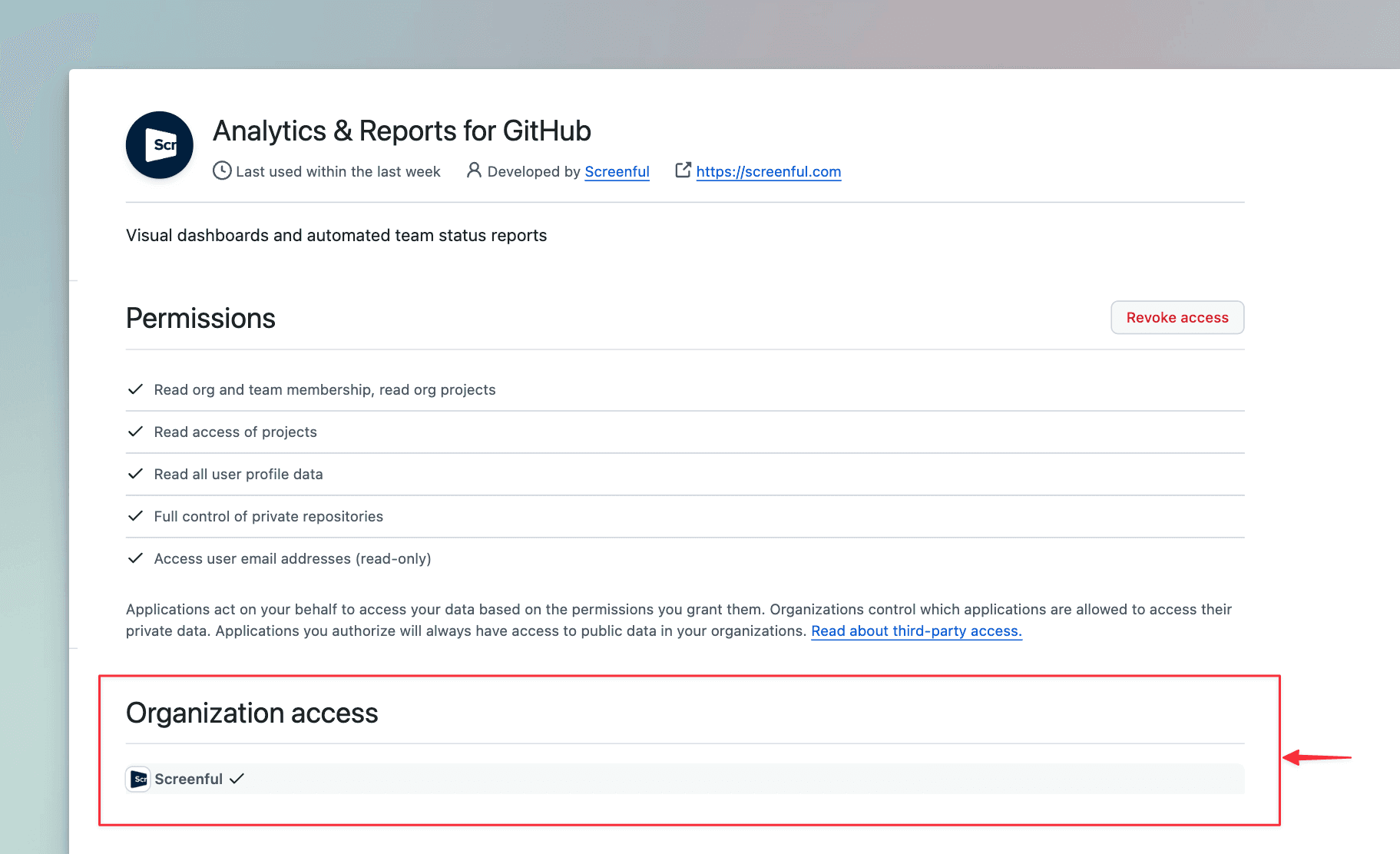
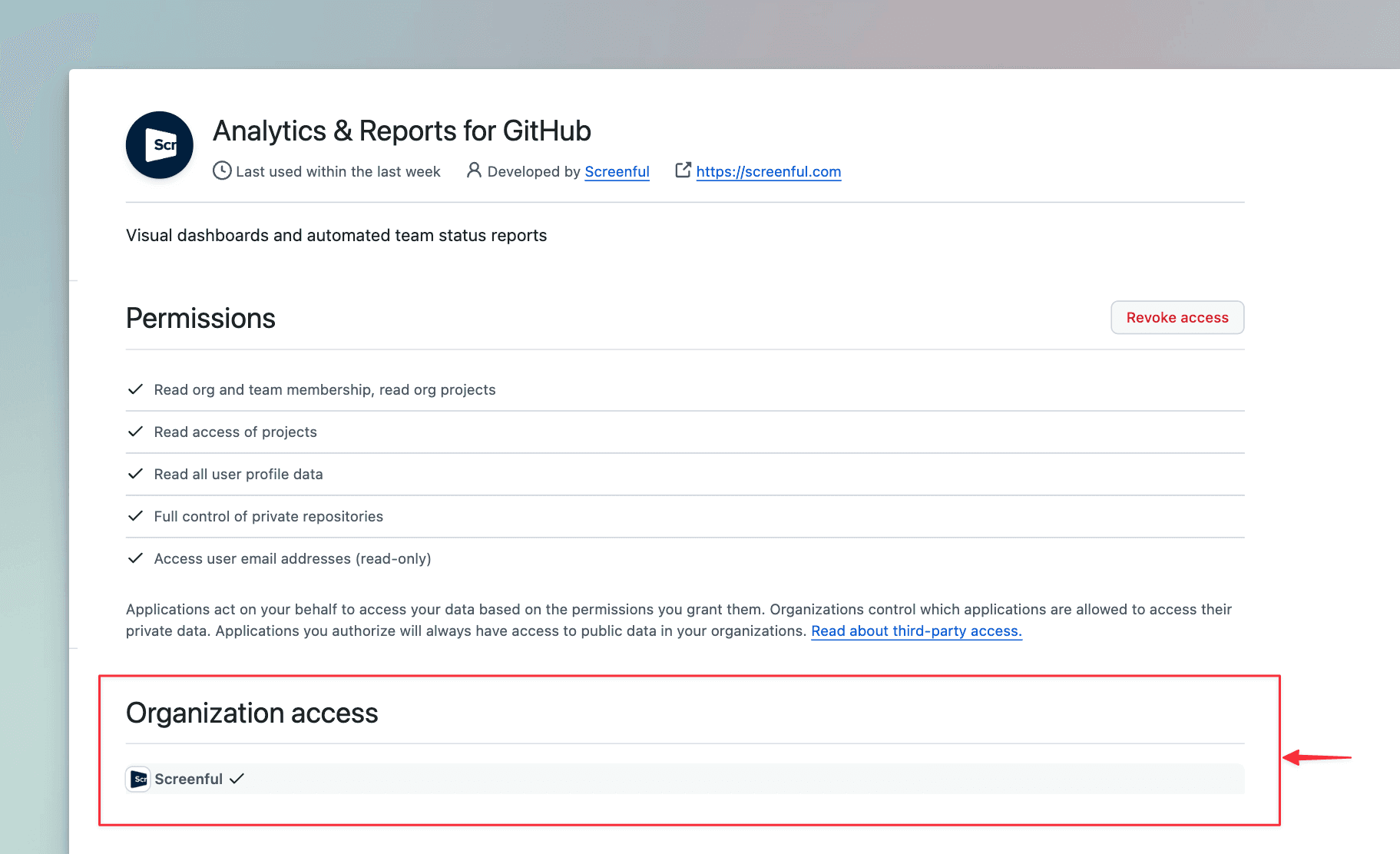
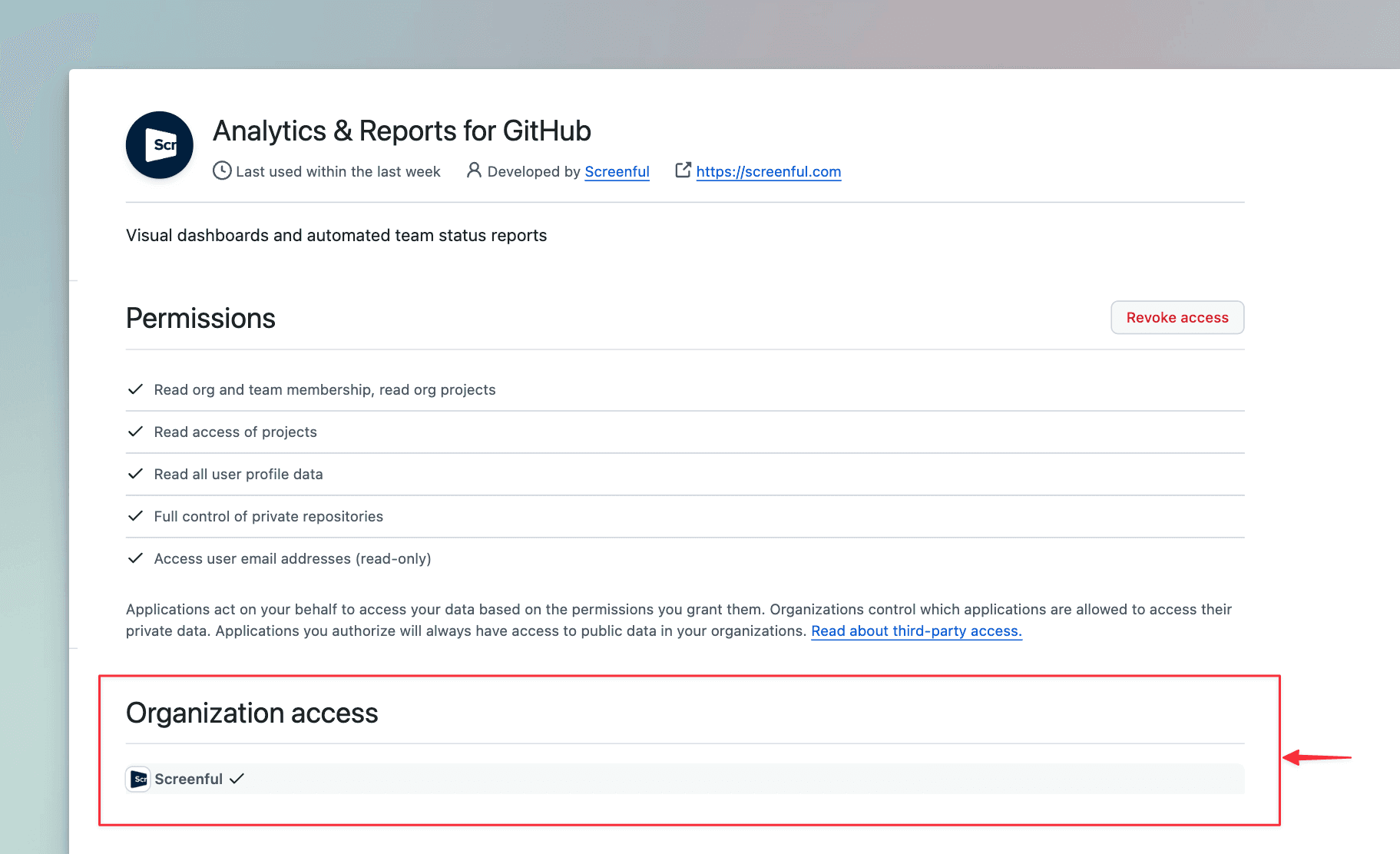
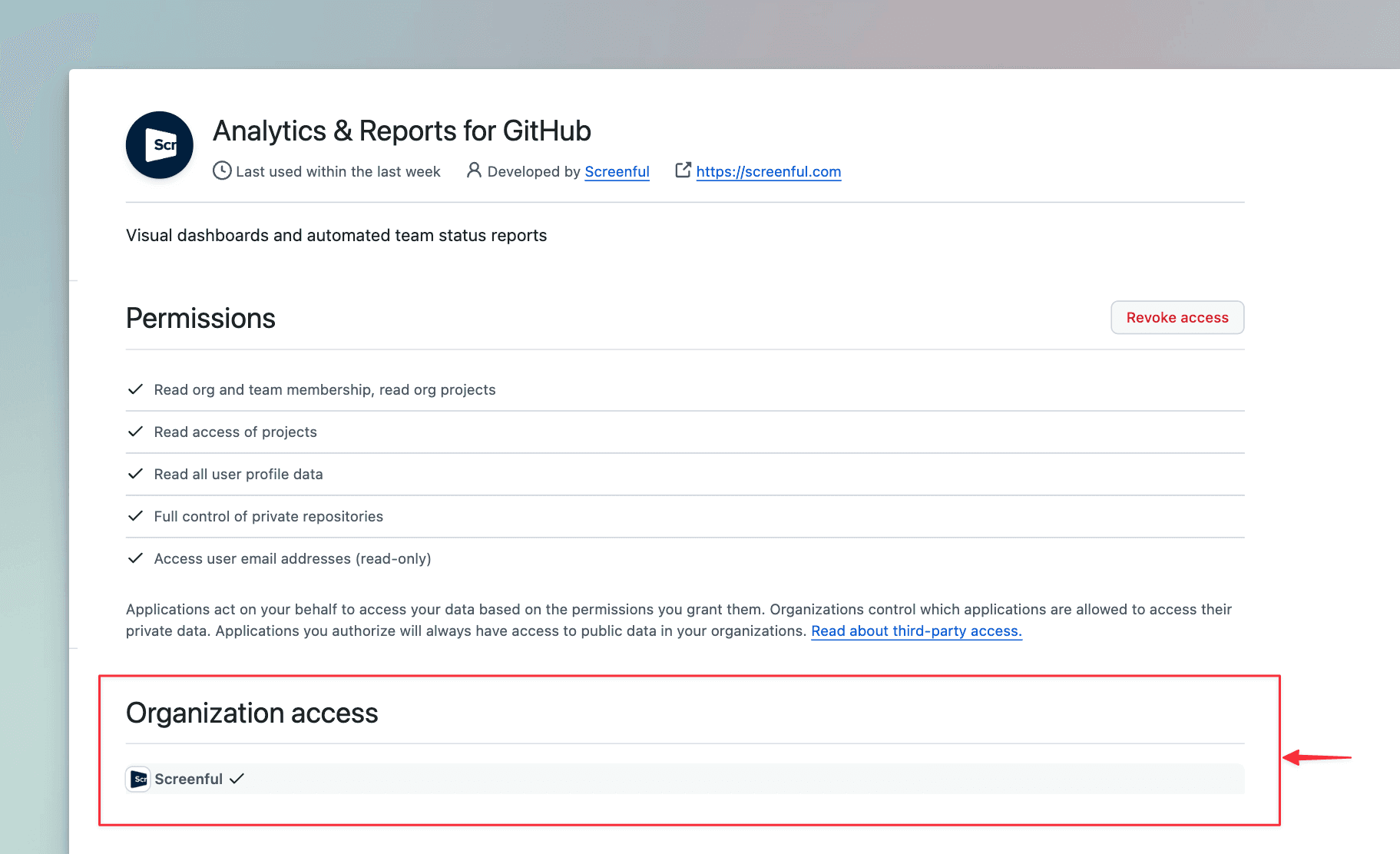
To add your new GitHub organization, you will need to add access to Screenful for this new organization:
Navigate to Account(top right) > Settings > Applications > Authorized OAuth Apps
Click on Screenful
Find your Organization(s) and click on Grant.

You should now be able to import repositories and projects from this organization!
When you create a new Organization within GitHub it may not automatically appear within Screenful. You may need to enable access to the new organizaion within the GItHub UI.
Notice also that the OAuth integration is managed per user account rather than per organization. The integration will see all the organizations for that GitHub user.
To add your new GitHub organization, you will need to add access to Screenful for this new organization:
Navigate to Account(top right) > Settings > Applications > Authorized OAuth Apps
Click on Screenful
Find your Organization(s) and click on Grant.

You should now be able to import repositories and projects from this organization!
Go to the Applications settings in GitHub and remove Screenful from the authorised OAuth applications. After that, you can import projects or repositories using a different GitHub account.
Go to the Applications settings in GitHub and remove Screenful from the authorised OAuth applications. After that, you can import projects or repositories using a different GitHub account.
While both the public and private channels are shown in the menu, you won’t receive the report to a private channel without explicitly adding the Screenful app to that channel. Learn how to enable sending to a private Slack channel.
There can also be restrictions on who can install apps to your Slack. Learn how to manage app approval in your Slack workspace.
Some browser plugins may interfere with the authorization process. If you see an empty page during the authorization or the list of channels is empty, you should try with another browser (or ask your colleague to do the Slack authorization).
While both the public and private channels are shown in the menu, you won’t receive the report to a private channel without explicitly adding the Screenful app to that channel. Learn how to enable sending to a private Slack channel.
There can also be restrictions on who can install apps to your Slack. Learn how to manage app approval in your Slack workspace.
Some browser plugins may interfere with the authorization process. If you see an empty page during the authorization or the list of channels is empty, you should try with another browser (or ask your colleague to do the Slack authorization).
Filter options are derived from task data, which means that if you recently added some properties, such as labels, but haven't yet assigned them to any tasks, they won't show up in the filter options. As soon as you assign them to tasks, they will show up in the filter options from then on.
Filter options are derived from task data, which means that if you recently added some properties, such as labels, but haven't yet assigned them to any tasks, they won't show up in the filter options. As soon as you assign them to tasks, they will show up in the filter options from then on.
If you or your colleague didn't receive the user invitation email, you can go to the user settings and click the Copy invitation link button to copy the link to the clipboard. After that, you can share the link via any channel (email, Slack, Teams, etc). You can learn more from the user invitation guide.
If you or your colleague didn't receive the user invitation email, you can go to the user settings and click the Copy invitation link button to copy the link to the clipboard. After that, you can share the link via any channel (email, Slack, Teams, etc). You can learn more from the user invitation guide.
FAQ
Troubleshooting
You can pull metrics from repositories that you own or that are in your organisation. If your organisation has applied special restrictions on 3rd party access you need to grant access to the Screenful app first.
You can pull metrics from repositories that you own or that are in your organisation. If your organisation has applied special restrictions on 3rd party access you need to grant access to the Screenful app first.
When you create a new Organization within GitHub it may not automatically appear within Screenful. You may need to enable access to the new organizaion within the GItHub UI.
Notice also that the OAuth integration is managed per user account rather than per organization. The integration will see all the organizations for that GitHub user.
To add your new GitHub organization, you will need to add access to Screenful for this new organization:
Navigate to Account(top right) > Settings > Applications > Authorized OAuth Apps
Click on Screenful
Find your Organization(s) and click on Grant.

You should now be able to import repositories and projects from this organization!
When you create a new Organization within GitHub it may not automatically appear within Screenful. You may need to enable access to the new organizaion within the GItHub UI.
Notice also that the OAuth integration is managed per user account rather than per organization. The integration will see all the organizations for that GitHub user.
To add your new GitHub organization, you will need to add access to Screenful for this new organization:
Navigate to Account(top right) > Settings > Applications > Authorized OAuth Apps
Click on Screenful
Find your Organization(s) and click on Grant.

You should now be able to import repositories and projects from this organization!
Go to the Applications settings in GitHub and remove Screenful from the authorised OAuth applications. After that, you can import projects or repositories using a different GitHub account.
Go to the Applications settings in GitHub and remove Screenful from the authorised OAuth applications. After that, you can import projects or repositories using a different GitHub account.
While both the public and private channels are shown in the menu, you won’t receive the report to a private channel without explicitly adding the Screenful app to that channel. Learn how to enable sending to a private Slack channel.
There can also be restrictions on who can install apps to your Slack. Learn how to manage app approval in your Slack workspace.
Some browser plugins may interfere with the authorization process. If you see an empty page during the authorization or the list of channels is empty, you should try with another browser (or ask your colleague to do the Slack authorization).
While both the public and private channels are shown in the menu, you won’t receive the report to a private channel without explicitly adding the Screenful app to that channel. Learn how to enable sending to a private Slack channel.
There can also be restrictions on who can install apps to your Slack. Learn how to manage app approval in your Slack workspace.
Some browser plugins may interfere with the authorization process. If you see an empty page during the authorization or the list of channels is empty, you should try with another browser (or ask your colleague to do the Slack authorization).
Filter options are derived from task data, which means that if you recently added some properties, such as labels, but haven't yet assigned them to any tasks, they won't show up in the filter options. As soon as you assign them to tasks, they will show up in the filter options from then on.
Filter options are derived from task data, which means that if you recently added some properties, such as labels, but haven't yet assigned them to any tasks, they won't show up in the filter options. As soon as you assign them to tasks, they will show up in the filter options from then on.
If you or your colleague didn't receive the user invitation email, you can go to the user settings and click the Copy invitation link button to copy the link to the clipboard. After that, you can share the link via any channel (email, Slack, Teams, etc). You can learn more from the user invitation guide.
If you or your colleague didn't receive the user invitation email, you can go to the user settings and click the Copy invitation link button to copy the link to the clipboard. After that, you can share the link via any channel (email, Slack, Teams, etc). You can learn more from the user invitation guide.